반응형
이번 포스팅에서는 JavaScript 라이브러리 중 하나인 Handsontable에 대하여 공부를 해보고자 한다.
Handsontable이란
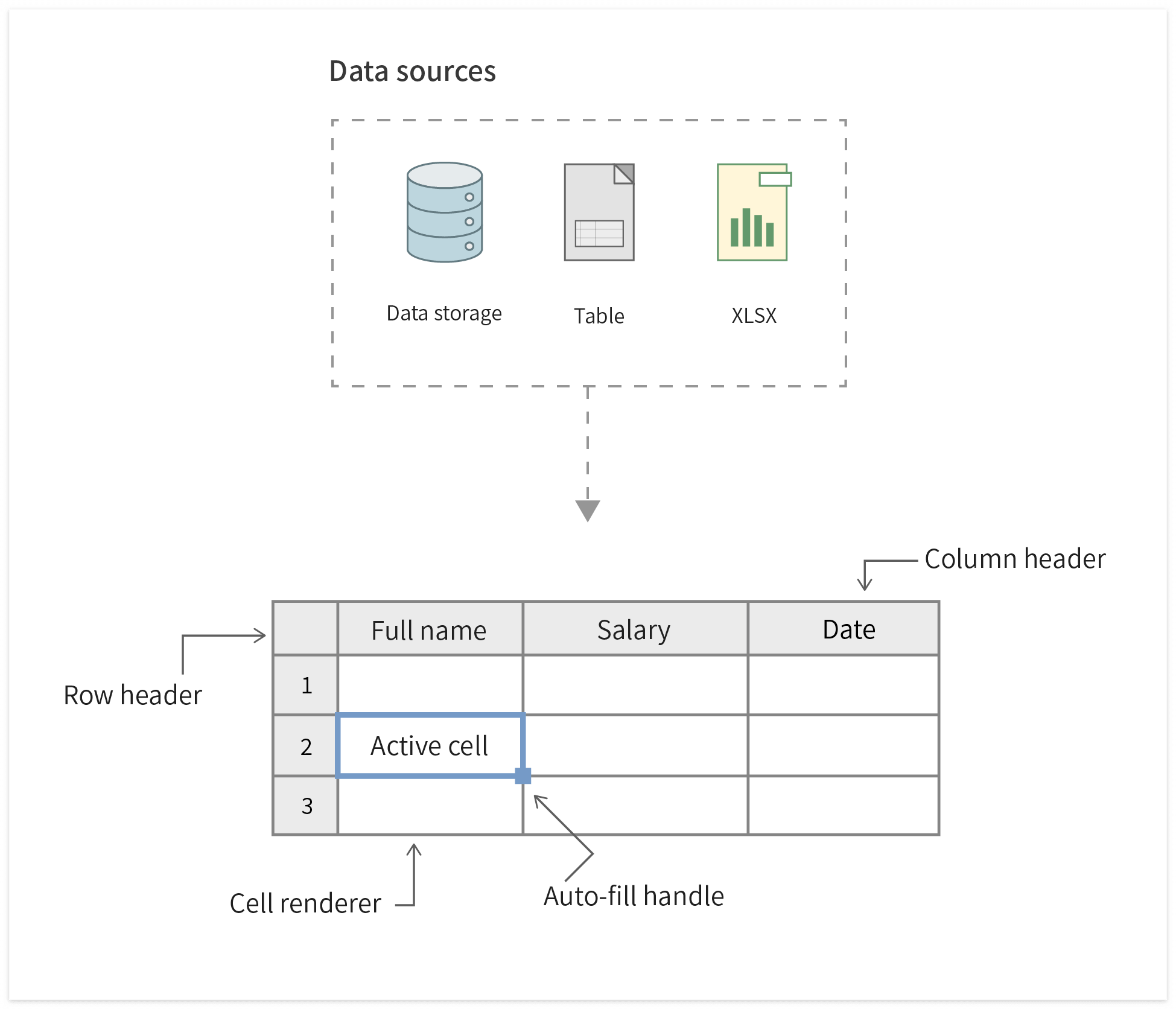
Handsontable은 JavaScript를 기반으로 한 오픈 소스 스프레드시트 라이브러리이다.
이 라이브러리는 Excel과 유사한 사용자 인터페이스와 기능을 제공하여 웹 애플리케이션에 대화형 스프레드시트 기능을 쉽게 추가할 수 있다.
Handsontable은 데이터의 편집, 정렬, 필터링, 검색, 행 및 열의 추가 또는 삭제, 셀 병합 등과 같은 다양한 스프레드시트 기능을 지원한다.
또한, 여러 시트로 구성된 통합 문서도 생성할 수 있으며, 서버와의 데이터 통신을 지원하여 데이터베이스와의 상호 작용을 간편하게 할 수 있다.

이 라이브러리는 HTML 테이블로 구성되며, 각 셀은 데이터 입력을 위한 입력 필드 또는 선택된 값을 표시하는 데 사용되는 콘텐츠로 구성된다.
예시 코드
//-- hendersontable.js를 사용하여 간단한 스프레드시트를 생성하는 예시 코드
var data = [
["", "Ford", "Volvo", "Toyota"],
["2019", 10, 11, 12],
["2020", 20, 21, 22],
["2021", 30, 31, 32]
];
var container = document.getElementById('example');
var hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true,
filters: true,
dropdownMenu: true
});- 위 코드는 HTML 파일 안에 스타일시트와 hendersontable.js 라이브러리를 로드하고, <div> 요소에 스프레드시트를 표시하는 코드이다.
- data 변수는 표시할 데이터를 정의하며, new Handsontable( )을 사용하여 스프레드시트를 생성한다.
- rowHeaders와 colHeaders는 각각 행과 열의 헤더를 표시하는 옵션이다.
- filters와 dropdownMenu는 각각 필터링과 드롭다운 메뉴를 사용할 수 있는 옵션이다.
Handsontable의 주요 기능
- 편집 가능한 테이블
Handsontable은 사용자가 데이터를 직접 편집할 수 있는 테이블을 생성할 수 있다.
각 셀은 텍스트, 숫자, 날짜, 체크박스 등 다양한 형식의 데이터를 편집할 수 있다. - 정렬 및 필터링
테이블 열에 대해 정렬 및 필터링을 수행할 수 있다.
이를 통해 사용자는 데이터를 쉽게 정렬하고 원하는 조건에 따라 필터링할 수 있다. - 행 및 열 관리
Handsontable을 사용하여 테이블의 행과 열을 추가, 삭제 및 이동할 수 있다.
또한 행과 열의 크기를 조정하고, 숨길 수도 있다. - 병합 및 분할
연속된 셀을 병합하거나, 병합된 셀을 다시 분할할 수 있다.
이를 통해 데이터의 그룹화나 셀 병합된 헤더를 생성할 수 있다. - 서버와의 데이터 통신
Handsontable은 서버와의 데이터 통신을 지원한다.
사용자가 테이블을 수정하면 변경 내용을 서버로 보내고, 서버에서 데이터를 가져와 테이블을 업데이트할 수 있다. - 이벤트 처리
Handsontable에서 발생하는 다양한 이벤트를 처리할 수 있다.
예를 들어, 셀 값이 변경될 때 또는 특정 행이 선택될 때 이벤트를 처리할 수 있다. - 다국어 지원
Handsontable은 다국어 지원 기능을 제공한다.
사용자 인터페이스를 다국어로 변경하거나, 다국어 데이터를 처리할 수 있다.
Handsontable.js는 유연하고 사용하기 쉬운 API를 제공하여 웹 애플리케이션에서 풍부한 데이터 테이블 기능을 구현하는 데 도움이 된다.
커스텀 테마, 플러그인, 확장성 및 커스터마이징 옵션을 활용하여 다양한 요구 사항에 맞게 테이블을 개발할 수 있다.
Handsontable 사용 예시
Handsontable을 테이블 형식의 데이터 지향 사용자 인터페이스를 빠르게 구축할 수 있는 확장 가능한 프레임워크로 생각해 보면 개발자가 실제 문제를 해결할 수 있도록 도와준다.
예시
- 내부 재무 애플리케이션에서 편집 가능한 Handsontable 기반 그리드는 Excel 및 Google 스프레드시트에서 직접 선택한 데이터를 가져오는 프로세스를 단순화한다.
- 건설 회사의 소프트웨어에서 Handsontable로 구축된 대화형 데이터 테이블은 사용자가 코드 및 표준 테이블을 수정하는 데 도움이 된다.
- 병원에서 Handsontable은 공급품 추적 및 관리를 도울 수 있다.
- 모바일 게임 회사는 개발의 특정 측면을 간소화하기 위해 Handsontable을 사용한다.
- 프로젝트 관리 소프트웨어에서 Handsontable을 사용하면 관리자가 팀과 고객으로부터 매주 피드백을 수집할 수 있다.
반응형
'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] forEach( ) 함수 (0) | 2023.06.14 |
|---|---|
| [JavaScript] Set 객체 (0) | 2023.06.13 |
| [JavaScript] 람다 방식(lambda) (0) | 2023.05.31 |
| [JavaScript] this (0) | 2023.05.28 |
| [JavaScript] '$' 와 '_' 변수명 (0) | 2023.05.28 |