반응형
이번 포스팅에서는 CSS3에서 flex 태그에 대하여 공부를 해보고자 한다.
flex 태그란
flex는 CSS3의 속성 중 하나로, 유연한 박스 모델(flexible box model)을 생성하는 데 사용된다.
이를 통해 요소들을 좀 더 유연하게 정렬하고 배치할 수 있다.
flex 속성은 부모 요소에 적용되며, 그 자식 요소들에게 유연한 동작을 제공한다.
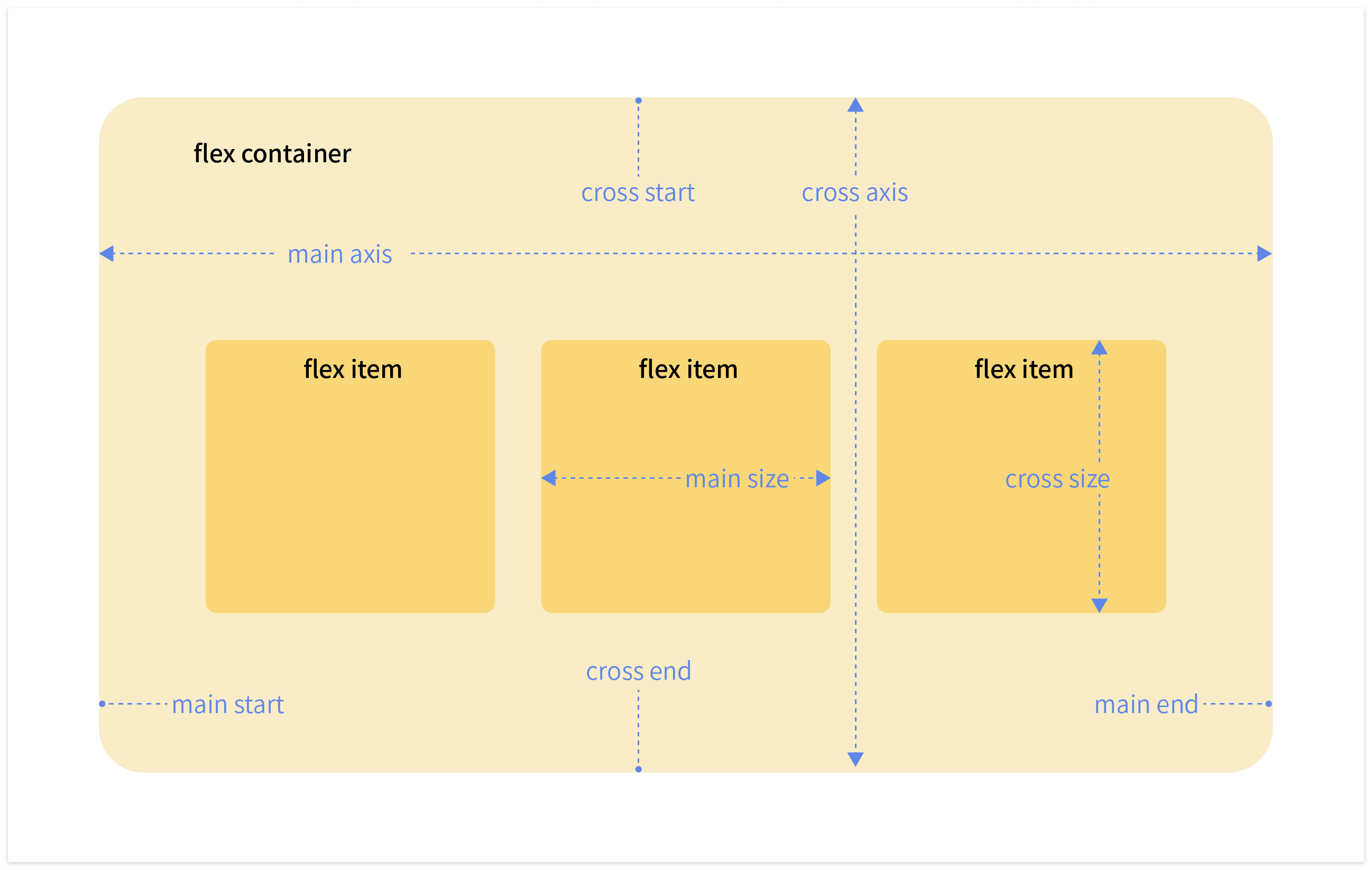
부모 요소에 display: flex;를 적용하면, 해당 요소와 그 자식 요소들은 flex 컨테이너가 되며, 내부의 자식 요소들은 flex 아이템이 된다.

flex 속성
flex 속성은 아래와 같은 세 가지 속성으로 구성된다.
- flex-grow
아이템의 확장 비율을 설정한다.
값은 양의 정수로 지정하며, 기본값은 0이다.
flex-grow 값이 클수록 아이템은 더 많은 공간을 차지하게 된다. - flex-shrink
아이템의 축소비율을 설정한다.
값은 양의 정수로 지정하며, 기본값은 1이다.
flex-shrink 값이 클수록 아이템은 더 많은 공간을 축소한다. - flex-basis
아이템의 초기 크기를 설정한다.
값은 길이(예: 픽셀, 백분율)나 키워드(auto)로 지정할 수 있으며, 기본값은 auto이다.
flex-basis 값은 width와 유사한 역할을 한다.
이 외에도 flex-direction, flex-wrap, justify-content, align-items, align-content 등의 다양한 속성을 사용하여 flex 컨테이너의 방향, 줄 바꿈, 정렬 등을 제어할 수 있다.
이러한 속성들을 결합하여 유연하고 반응형인 레이아웃을 구성할 수 있다.
예제
다음은 flex 속성과 관련된 예제 코드이다.
/* HTML 코드 */
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
/* CSS3 코드 */
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.item {
flex-grow: 1;
flex-shrink: 0;
flex-basis: auto;
padding: 10px;
background-color: #f2f2f2;
}위의 코드에서는 container 클래스가 적용된 <div> 요소가 flex 컨테이너가 되며, 그 안에 세 개의 <div> 요소들이 item 클래스로 정의된 flex 아이템으로 배치된다.
- 'flex-direction: row;': 아이템들이 행(row) 방향으로 배치된다.
- 'justify-content: space-between;': 아이템들 사이에 여백을 균등하게 배분하다.
- 'align-items: center;': 수직 축에서 아이템들을 가운데 정렬한다.
.item 클래스의 속성은 다음과 같다.
- 'flex-grow: 1;': 아이템이 컨테이너의 남는 공간을 모두 차지하도록 설정한다.
- 'flex-shrink: 0;': 아이템이 축소되지 않도록 설정한다.
- 'flex-basis: auto;': 아이템의 초기 크기를 자동으로 설정한다.
- 'padding: 10px;': 아이템의 내부 여백을 10픽셀로 설정한다.
- 'background-color: #f2f2f2;': 아이템의 배경색을 #f2f2f2로 설정한다.
이를 통해 아이템들은 행 방향으로 배치되며, 각 아이템은 남는 공간을 균등하게 차지하면서 가운데 정렬되고 여백이 적용된다.
반응형
'Front-End > HTML & CSS' 카테고리의 다른 글
| [CSS] Flex 컨테이너 (0) | 2023.06.29 |
|---|---|
| [CSS] px | em | rem (0) | 2023.05.29 |
| [Front-End] HTML 입력 양식 (0) | 2022.10.20 |
| [Front-End] HTML 공간 분할 (0) | 2022.10.19 |
| [Front-End] HTML 기본 요소(2) (0) | 2022.10.19 |