이번 포스팅에서는 HTML의 공간 분할에 대하여 공부를 해보고자 한다.
블록(block)과 인라인(inline)
HTML의 모든 요소는 display 속성을 가지며, display 속성 값으로 블록과 인라인 중 하나를 가진다.
블록(block) 타입의 요소
display 속성 값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지한다.
<p>, <div>, <h>, <ul>, <ol>, <form> 요소는 display 속성 값이 블록(block)인 대표적인 요소이다.
예제
<p style="border: 3px solid red">
p요소는 display 속성값이 블록인 요소입니다.
</p>
<div> 요소
<div> 요소는 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록(block) 요소이다.
주로 여러 요소들의 스타일을 한 번에 적용하기 위해 사용된다.
예제
<div style="background-color:lightgrey; color:green; text-align:center">
<h1>div요소를 이용한 스타일 적용</h1>
<p>이렇게 div요소로 여러 요소들을 묶은 다음에 style 속성과 클래스 등을 이용하여
한 번에 스타일을 적용할 수 있습니다.</p>
</div>
인라인(inline) 타입의 요소
display 속성 값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않는다.
요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용만큼만 차지한다.
<span>, <a>, <img> 요소는 display 속성 값이 인라인(inline)인 대표적인 요소이다.
예제
<p>
<span style="background-color:grey; color:orange">span태그
</span>는 display 속성값이 인라인인 요소입니다.
</p>
<span> 요소
<span> 요소는 텍스트(text)의 특정 부분을 묶는 데 자주 사용되는 인라인(inline) 요소이다.
주로 텍스트의 특정 부분에 따로 스타일을 적용하기 위해 사용된다.
예제
<p>이렇게
<span style="border: 3px solid red">span요소로 텍스트의 일부분</span>
만을 따로 묶은 후에 스타일을 적용할 수 있습니다.</p>
iframe 요소
iframe이란 inline frame의 약자다.
iframe 요소를 이용하면 해당 웹 페이지 안에 어떠한 제한 없이 또 다른 하나의 웹 페이지를 삽입할 수 있다.
<iframe src="삽입할페이지주소"></iframe>
iframe 요소는 frame 요소와는 달리 종료 태그가 존재한다.
또한, iframe 요소는 명시된 크기로 삽입되는 창의 크기가 고정된다.
예제
<iframe src="/css/intro" style="width:100%; height:300px">
</iframe>iframe 요소의 테두리 변경
iframe 요소는 기본적으로 검은색 테두리(border)를 가진다.
style 속성에서 border 속성을 이용하면 변경할 수 있다.
테두리를 표현하고 싶지 않으면 style 속성에서 border 속성 값을 none으로 설정하면 된다.
예제
<iframe src="/css/intro" style="width:100%; height:300px; border: 3px dashed maroon">
</iframe>
<iframe src="/css/intro" style="width:100%; height:300px; border:none">
</iframe>
iframe 요소의 페이지 변경하기
<a> 태그를 이용하면 iframe 요소의 최초 페이지를 중간에 변경할 수 있다.
<a> 태그의 target 속성과 iframe 요소의 name 속성을 연결하면, <a> 태그를 통해 iframe 요소의 페이지를 변경할 수 있다.
예제
<iframe src="/css/intro" name="frame_target" style="width:100%; height:400px;"></iframe>
<p>
<a href="/php/intro" target="frame_target">PHP 수업 확인하러 가기 =></a>
</p>
프레임셋(frameset)
프레임셋을 이용하면 하나의 브라우저 창에 둘 이상의 페이지를 표시할 수 있다.
iframe 요소와는 달리 하나 이상의 페이지를 동시에 가질 수 있다.
noresize 속성을 명시하지 않으면, 사용자가 마음대로 페이지의 크기를 조절할 수 있다.
프레임셋에서 각각의 페이지는 frame 요소로 표현된다.
frame 요소는 iframe 요소와는 달리 종료 태그를 가지지 않는다.
noframes 요소는 해당 브라우저가 frame 요소를 지원하지 않을 때 보이는 문자열을 저장한다.
수직 프레임셋
수직 프레임셋은 하나의 브라우저 창을 세로 방향으로 분리하여 표현한다. (cols)
예제
<frameset cols="25%,*,25%">
<frame name="left" src="/html/intro"/>
<frame name="center" src="/css/intro"/>
<frame name="right" src="/php/intro"/>
<noframes>
<body> 이 브라우저는 frame태그를 지원하지 않습니다. </body>
</noframes>
</frameset>
수평 프레임셋
수평 프레임셋은 하나의 브라우저 창을 가로 방향으로 분리하여 표현한다. (rows)
예제
<frameset rows="20%,60%,20%">
<frame name="top" src="/html/intro" noresize="noresize" />
<frame name="center" src="/css/intro" noresize="noresize" />
<frame name="bottom" src="/php/intro" noresize="noresize" />
<noframes>
<body>
이 브라우저는 frame태그를 지원하지 않습니다.
</body>
</noframes>
</frameset>
HTML 레이아웃(Layout)
레이아웃(layout)이란 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 말한다.
웹 페이지의 레이아웃은 웹 사이트의 외관을 결정짓는 매우 중요한 요소이다.
div 요소를 이용한 레이아웃
div 요소는 CSS 스타일을 손쉽게 적용할 수 있으므로, 레이아웃을 작성하는데 자주 사용된다.
예제
<div id="header"><h2>Header 영역</h2></div>
<div id="nav"><h2>Nav 영역</h2></div>
<div id="section"><p>Section 영역</p></div>
<div id="footer"><h2>Footer 영역</h2></div>
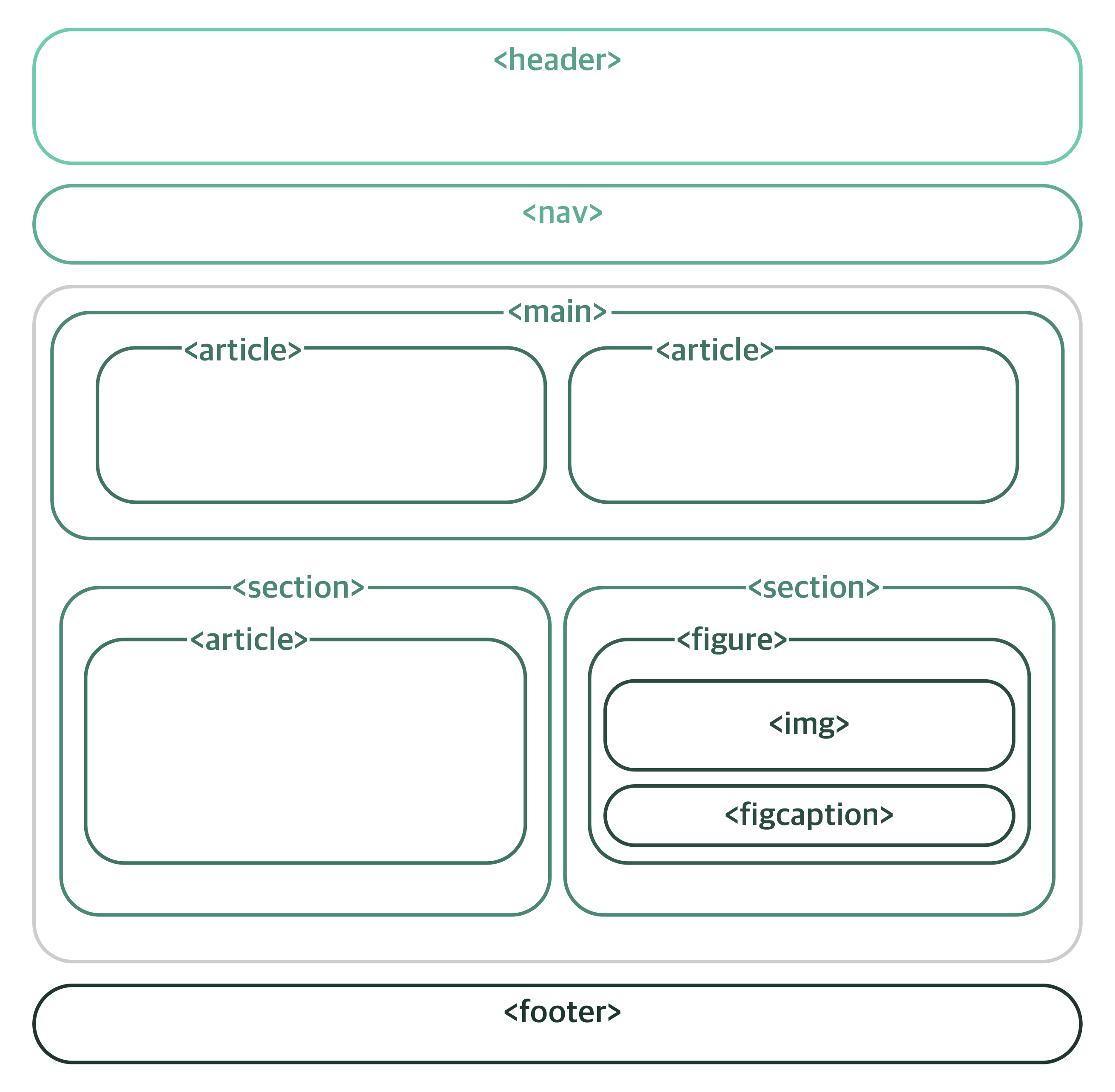
HTML5 레이아웃
HTML5에서는 웹 페이지의 레이아웃만을 위한 별도의 새로운 요소들을 제공한다.
이러한 요소들을 의미(semantic) 요소라고 한다.
예제
<header><h2>Header 영역</h2></header>
<nav><h2>Nav 영역</h2></nav>
<section><p>Section 영역</p></section>
<footer><h2>Footer 영역</h2></footer>

HTML5에서 제공하는 레이아웃만을 위한 의미(semantic) 요소
| 의미 요소 | 설명 |
| <header> | HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함. |
| <nav> | HTML 문서의 탐색 링크를 정의함. |
| <section> | HTML 문서에서 섹션(section) 부분을 정의함. |
| <article> | HTML 문서에서 독립적인 하나의 글(article) 부분을 정의함. |
| <aside> | HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함. |
| <footer> | HTML 문서나 섹션(section) 부분에 대한 푸터(footer)를 정의함. |
table 요소를 이용한 레이아웃
table 요소를 이용하여 레이아웃을 작성하는 방법은 오래전에 사용하던 방식이며, 현재는 거의 사용하지 않는다.
table 요소는 레이아웃을 만들기 위해 설계된 요소가 아니므로, 테이블로 작성된 레이아웃은 수정이 매우 힘들다.
따라서 되도록이면 table 요소로 레이아웃을 작성하지 말아야 한다.
'Front-End > HTML & CSS' 카테고리의 다른 글
| [CSS] flex 태그 (0) | 2023.05.29 |
|---|---|
| [Front-End] HTML 입력 양식 (0) | 2022.10.20 |
| [Front-End] HTML 기본 요소(2) (0) | 2022.10.19 |
| [Front-End] HTML 기본 요소(1) (0) | 2022.10.19 |
| [Front-End] HTML 텍스트 요소 (0) | 2022.10.18 |