이번 포스팅에서는 HTML의 기본 요소에 대하여 공부를 해보고자 한다.
HTML 스타일 (Style)
HTML 요소의 style 속성을 이용하면 CSS 스타일을 HTML 요소에 직접 설정할 수 있다.
하나의 HTML 요소에만 style 속성을 이용하여 스타일을 적용할 수 있다.
<태그명 style="속성이름:속성값">
배경색 변경
<태그명 style="background-color:색 이름">
예제
<h1 style="background-color:white">
style 속성을 이용한 배경색 변경
</h1>
글자색 변경
<태그명 style="color: 색상;">
예제
<h1 style="color:maroon">
style 속성을 이용한 글자색 변경
</h1>
글자 크기 변경
<태그명 style="font-size: 글자 크기">
예제
<h1 style="font-size:250%">
style 속성을 이용한 글자 크기 변경
</h1>
문단 정렬 변경
<태그명 style="text-align: 정렬 위치">
예제
<h1 style="text-align:center">
style 속성을 이용한 문단 정렬 변경
</h1>
여러 스타일의 설정
위에 변경한 여러 가지 스타일을 한 번에 적용할 수 있다.
ex) <h1 style="background-color:white; color:maroon; font-size:150%; text-align:center">
예제
<h1 style="background-color:white; color:maroon; font-size:150%; text-align:center">
style 속성을 이용하여 한 번에 스타일링 하기!
</h1>
style 속성 값에 사용되는 CSS 속성(property)과 속성 값들은 세미콜론(;)을 이용하여 구분한다.
CSS 속성을 하나만 사용할 때나, 여러 개의 CSS 속성 중 맨 마지막 CSS 속성은 세미콜론(;)을 생략할 수 있다.
HTML 색 (Color) 표현
HTML에서 색을 표현하는 방법에는 세 가지 방법이 있다.
1. 색상 이름으로 표현
2. RGB 색상값으로 표현
3. 16진수 색상값으로 표현
색상 이름으로 표현
HTML에서 색상 이름은 대소문자를 구분하지 않는다.
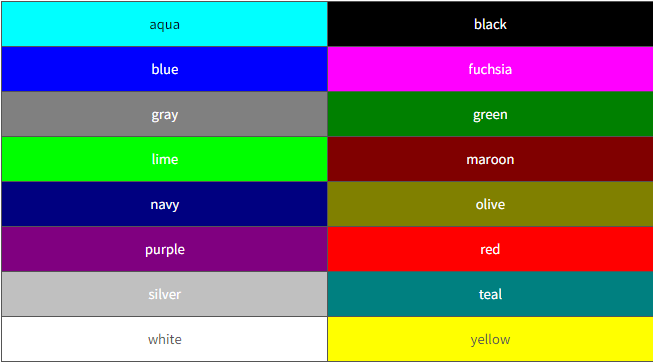
W3C에서 정의한 16개의 HTML4 표준 색상 이름은 다음과 같다.

예제
<h1 style="color:blue">색상 이름으로 표현된 파란색</h1>
<h1 style="color:green">색상 이름으로 표현된 녹색</h1>
<h1 style="color:silver">색상 이름으로 표현된 은색</h1>
<h1 style="color:teal">색상 이름으로 표현된 청록색</h1>
<h1 style="color:red">색상 이름으로 표현된 빨간색</h1>
RGB 색상값으로 표현
모니터나 스크린은 빨간색(Red), 녹색(Green), 파란색(Blue)을 혼합하여 색을 표현한다.
HTML에서도 위와 같이 세 가지 색을 가지고 색을 표현하는 RGB 색상을 사용한다.
RGB 색상의 기본색(Red, Green, Blue)은 각각 0부터 255까지의 범위를 가진다.
표기 형식
RGB( 빨강, 초록 , 파랑 )
표기 예시
| 표기 | 색상 |
| RGB(0, 0, 0) | |
| RGB(255, 0, 0) | |
| RGB (0 255 0) | |
| RGB(0, 0, 255) |
예제
<h1 style="color:rgb(0,0,255)">RGB 색상값으로 표현된 파란색</h1>
<h1 style="color:rgb(0,128,0)">RGB 색상값으로 표현된 녹색</h1>
<h1 style="color:rgb(192,192,192)">RGB 색상값으로 표현된 은색</h1>
<h1 style="color:rgb(0,128,128)">RGB 색상값으로 표현된 청록색</h1>
<h1 style="color:rgb(255,0,0)">RGB 색상값으로 표현된 빨간색</h1>
16진수 색상값으로 표현
16진수 색상값은 RGB 색상값을 각각 16진수로 변환한 것을 말한다.
따라서 각각의 기본색(Red, Green, Blue)은 각각 00부터 FF까지의 범위를 가진다.
표기 형식
| 특수기호 | Red 채널 | Green 채널 | Blue 채널 |
| # | 00~FF | 00~FF | 00~FF |
표기 예시
| 표기 | 색상 |
| #000000 | |
| #ff0000 | |
| #00ff00 | |
| #0000ff |
예제
<h1 style="color:#0000FF">16진수 색상값으로 표현된 파란색</h1>
<h1 style="color:#008000">16진수 색상값으로 표현된 녹색</h1>
<h1 style="color:#C0C0C0">16진수 색상값으로 표현된 은색</h1>
<h1 style="color:#008080">16진수 색상값으로 표현된 청록색</h1>
<h1 style="color:#FF0000">16진수 색상값으로 표현된 빨간색</h1>
HTML 배경 (Background)
HTML에서는 배경을 다음과 같이 변경할 수 있다.
1. 배경을 다른 색으로 변경
2. 배경을 다른 이미지로 변경
배경색을 다른 색으로 변경
HTML5 이전까지는 bgcolor 속성을 이용하여 HTML 요소의 배경색을 다른 색으로 변경할 수 있었다.
HTML5 부터는 bgcolor 속성을 더 이상 지원하지 않으며, CSS를 이용(색상/RGB/16진수)하여 배경색을 변경하도록 하고 있다.
CSS의 background 속성을 이용하면, 더욱 다양한 방법으로 배경색을 설정할 수 있다.
예제 (CSS 스타일을 이용)
<style>
body { background-color: lightblue; }
h1 { background-color: rgb(255,128,0); }
p { background-color: #FFFFCC; }
</style>123
배경을 다른 이미지로 변경
HTML 요소의 배경을 이미지(image)로 설정하려면 이미지 주소가 필요하다.
<태그 이름 background="이미지 주소">
예제
<body background="/examples/images/img_background_good.png">
...
</body>
배경으로 이미지를 사용하면 웹 페이지의 로딩 시간이 증가한다.
보통은 작은 사이즈의 이미지를 패턴(pattern)으로 만들어 배경 이미지로 반복 설정한다.
'Front-End > HTML & CSS' 카테고리의 다른 글
| [Front-End] HTML 입력 양식 (0) | 2022.10.20 |
|---|---|
| [Front-End] HTML 공간 분할 (0) | 2022.10.19 |
| [Front-End] HTML 기본 요소(2) (0) | 2022.10.19 |
| [Front-End] HTML 텍스트 요소 (0) | 2022.10.18 |
| [Front-End] HTML 개요 (0) | 2022.10.18 |