이번 포스팅에서는 HTML의 기본적인 구조에 대하여 공부를 해보고자 한다.
HTML이란?
HTML은 HyperText Markup Language의 약자다.
웹 페이지는 HTML 문서라고도 불리며, HTML 태그들로 구성된다.
각각의 HTML 태그는 웹 페이지의 디자인이나 기능을 결정하는 데 사용된다.
HTML 문서는 윈도우의 메모장, 리눅스의 vi와 같은 기본 에디터로도 작성할 수 있다.
확장자를 .html로 저장하면 웹 브라우저에서 바로 확인할 수 있다.
HTML 태그(tag)
HTML 태그는 태그 이름을 꺾쇠괄호(<>)로 감싸서 표현한다.
<태그 이름> → 시작 태그
</태그 이름> → 종료 태그
HTML 태그는 보통 시작 태그(start tag, opening tag)와 종료 태그(end tag, closing tag)의 한 쌍으로 구성된다.
종료 태그는 시작 태그와 전부 똑같지만, 태그 이름 앞에 슬래시(/)가 존재한다.
태그에 따라 시작 태그만 있고 종료 태그가 없는 태그도 존재한다.
<img> <br> <hr> 등과 같이 종료 태그 없이 시작 태그만을 가지는 태그를 빈 태그(empty tag)라고 한다.
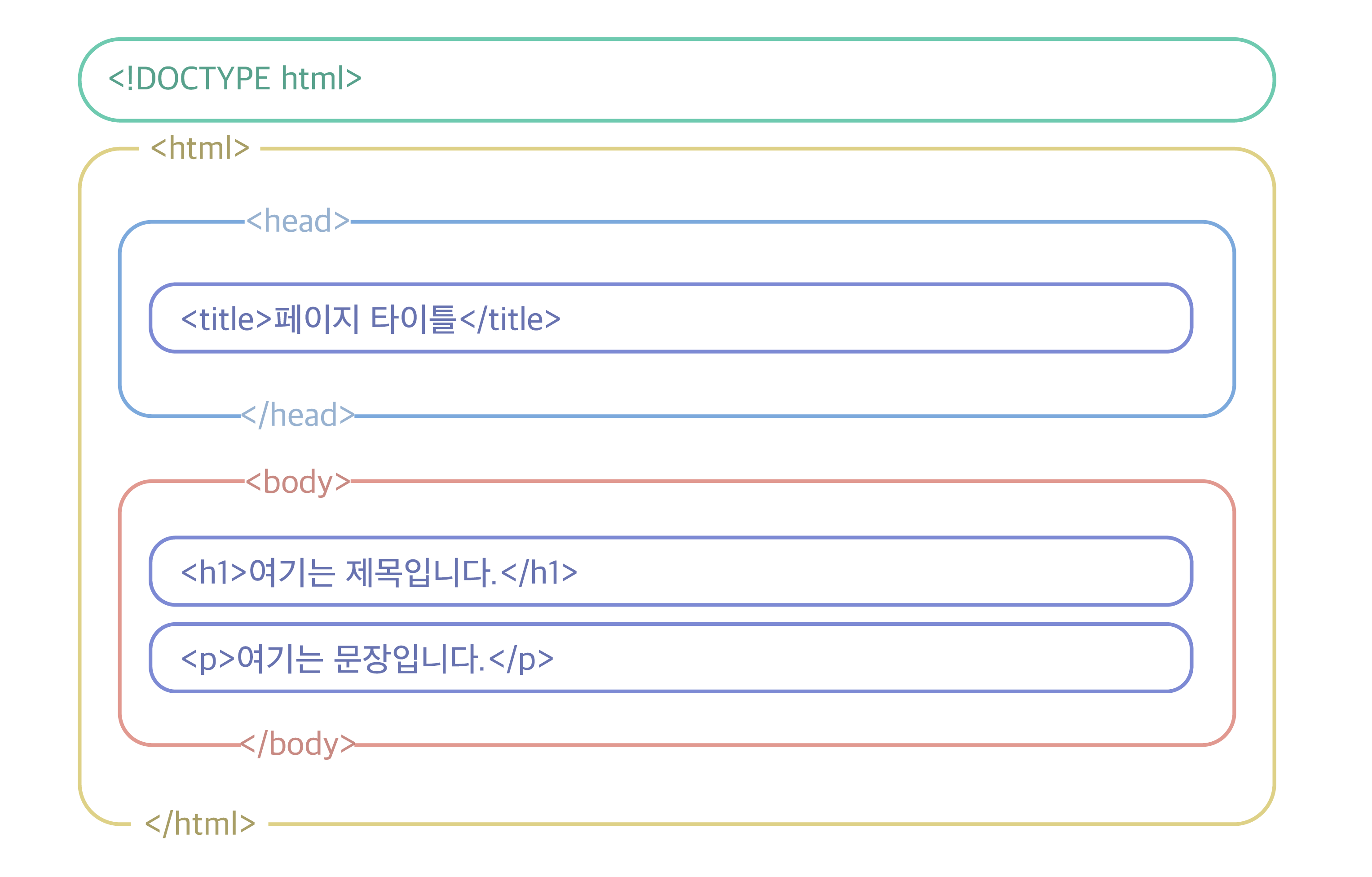
HTML 기본 구조

<!DOCTYPE html>
현재 문서가 HTML5 문서임을 명시한다.
<html>
HTML 문서의 루트(root) 요소를 정의한다.
<head>
HTML 문서의 메타데이터(metadata)를 정의한다.
메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미한다.
이러한 메타데이터는 <title>, <style>, <meta>, <link>, <script>, <base> 태그 등을 이용하여 표현할 수 있다.
<title>
HTML 문서의 제목(title)을 정의한다.
웹 브라우저의 툴바(toolbar)에 표시된다.
웹 브라우저의 즐겨찾기(favorites)에 추가할 때 즐겨찾기의 제목이 된다.
검색 엔진의 결과 페이지에 제목으로 표시된다.
<body>
웹 브라우저를 통해 보이는 내용(content) 부분을 정의한다.
<h1> ~ <h6>
제목(heading)을 나타낸다.
태그의 숫자가 커질수록 제목 글자의 사이즈는 작아진다.
<p>
단락(paragraph)을 나타낸다.
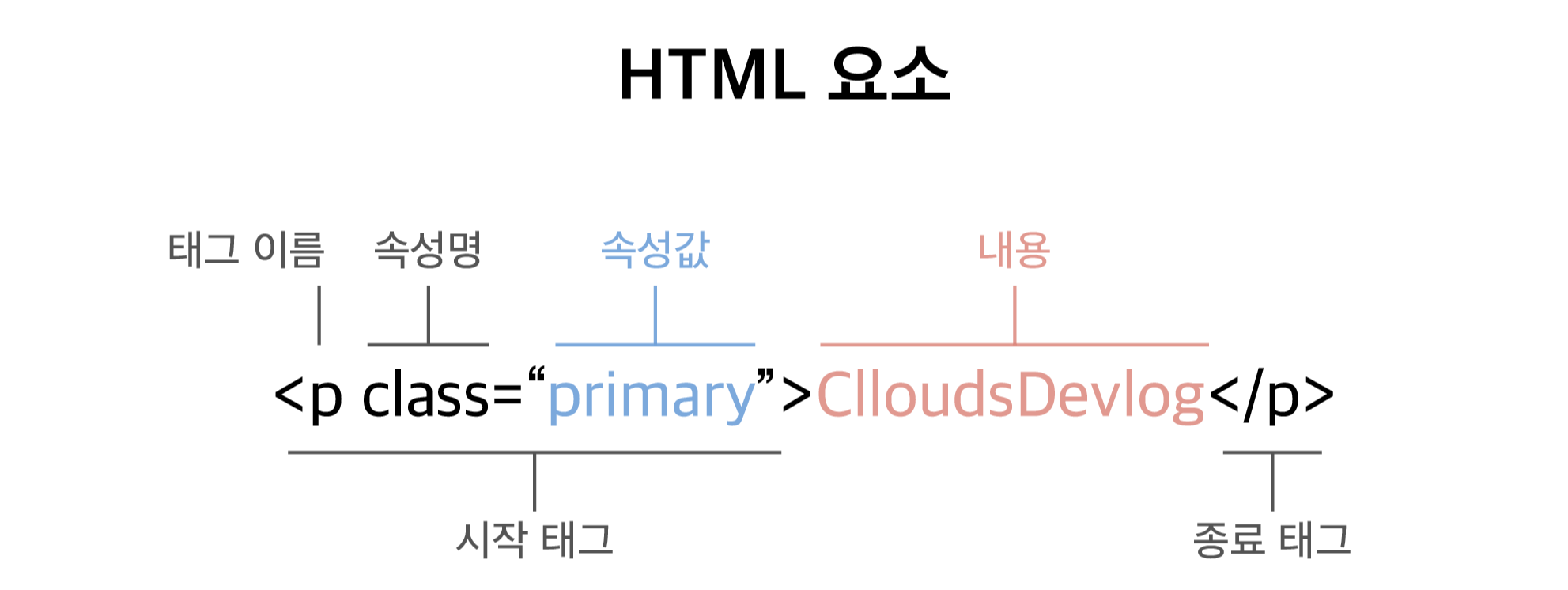
HTML 요소 구조
HTML 요소(element)는 여러 속성을 가질 수 있으며, 이러한 속성(attribute)은 해당 요소에 대한 추가적인 정보를 제공한다.
HTML 요소는 시작 태그로 시작해서 종료 태그로 끝난다.
속성은 HTML 요소 중에서도 언제나 시작 태그 내에서만 정의되며, 속성 이름과 속성 값(value)으로 표현된다.
<태그 이름 속성 이름="속성 값">

속성 이름은 항상 소문자로 작성해야 한다.
HTML5 표준에서는 속성 이름에 대소문자를 구분하지 않고 있다.
하지만 W3C에서는 속성 이름을 사용할 때 될 수 있으면 소문자로 작성하도록 권장하고 있다.
또한, XHTML에서는 속성 이름을 더욱 엄격하게 소문자로만 사용해야 한다.
속성 값은 항상 따옴표로 감싸줘야 한다.
HTML5 표준에서는 속성 값에 따옴표 사용을 강제하지 않는다.
하지만 속성 값을 따옴표로 감싸지 않으면 예상치 못한 오류가 발생할 수 있다.
속성 값에 띄어쓰기가 들어가게 되면, 반드시 따옴표를 사용해야 정확한 값을 저장할 수 있다.
속성 값을 감쌀 때는 보통 큰따옴표("")가 사용되며, 작은따옴표('')도 사용할 수 있다.
'Front-End > HTML & CSS' 카테고리의 다른 글
| [Front-End] HTML 입력 양식 (0) | 2022.10.20 |
|---|---|
| [Front-End] HTML 공간 분할 (0) | 2022.10.19 |
| [Front-End] HTML 기본 요소(2) (0) | 2022.10.19 |
| [Front-End] HTML 기본 요소(1) (0) | 2022.10.19 |
| [Front-End] HTML 텍스트 요소 (0) | 2022.10.18 |