이번 포스팅에서는 장고의 기본 요소 중 하나인 부트스트랩(Bootstrap)에 대하여 공부를 해보고자 한다.
부트스트랩(Bootstrap)
부트스트랩은 디자이너의 도움 없이도 개발자 혼자서 상당히 괜찮은 수준의 웹 페이지를 만들 수 있게 도와주는 프레임워크이다.
트위터(Twitter)를 개발하면서 만들어졌고 현재 지속적으로 관리되고 있는 오픈소스 프로젝트이다.
부트스트랩 특징
웹 페이지를 쉽게 만들 수 있다.
부트스트랩을 다루기 위해서는 HTML과 CSS에 대한 어느 정도의 지식이 필요하다.
반응형 웹
부트스트랩을 이용하면 쉽게 반응형 웹을 만들 수 있다.
많은 자바스크립트 플러그인의 지원
부트스트랩으로 디자인하면서 필요한 자바스크립트 플러그인은 검색하면 대부분 찾을 수 있다.
부트스트랩을 위한 플러그인이 아니라도 어떤 플러그인이든 추가해서 사용할 수 있다.
정형화된 디자인에서 탈피
부트스트랩으로 디자인한 웹사이트는 한눈에 알아볼 수 있다.
사용자 정의 스타일시트를 이용해서 기존의 디자인 색상이나 레이아웃을 얼마든지 변경할 수 있다.
부트스트랩 설치
부트스트랩은 다음 URL에서 다운로드하여 설치할 수 있다.
부트스트랩 다운로드 - https://getbootstrap.com/docs/5.1/getting-started/download/
부트스트랩 주의사항
부트스트랩은 3.x, 4.x, 5.x 등의 버전이 존재하고 메이저 번호(3, 4, 5)에 따라 그 사용방법이 다르다.
부트스트랩 다운로드 페이지 접속 후 "Download" 버튼을 누르면 bootstrap-5.1.3-dist.zip 파일이 다운로드된다.
압축파일 안에는 많은 파일들이 있는데 이 중에서 bootstrap.min.css 파일을 카피하여 스태틱 디렉터리에 저장한다.

부트스트랩 적용
질문 목록 템플릿에 부트스트랩을 적용한다.
[파일명: projects\mysite\templates\pybo\question_list.html]
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
{% if question_list %}
(... 생략 ...)
부트스트랩 스타일을 적용했으므로 템플릿도 부트스트랩을 사용하도록 수정해야 한다.
[파일명: projects\mysite\templates\pybo\question_list.html]
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<div class="container my-3">
<table class="table">
<thead>
<tr class="table-dark">
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
{% if question_list %}
{% for question in question_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>
<a href="{% url 'pybo:detail' question.id %}">{{ question.subject }}</a>
</td>
<td>{{ question.create_date }}</td>
</tr>
{% endfor %}
{% else %}
<tr>
<td colspan="3">질문이 없습니다.</td>
</tr>
{% endif %}
</tbody>
</table>
</div>
기존에는 <ul> 태그로 심플하게 작성했던 질문 목록을 테이블 구조로 변경했다.
그리고 번호와 작성 일시 항목도 추가했다.
번호는 for 문의 현재 순서를 의미하는 {{ forloop.counter }}를 이용했다.
여기서 사용한 class="container my-3", class="table", class="table-dark" 등은 부트스트랩 스타일에 정의되어 있는 클래스들이다.
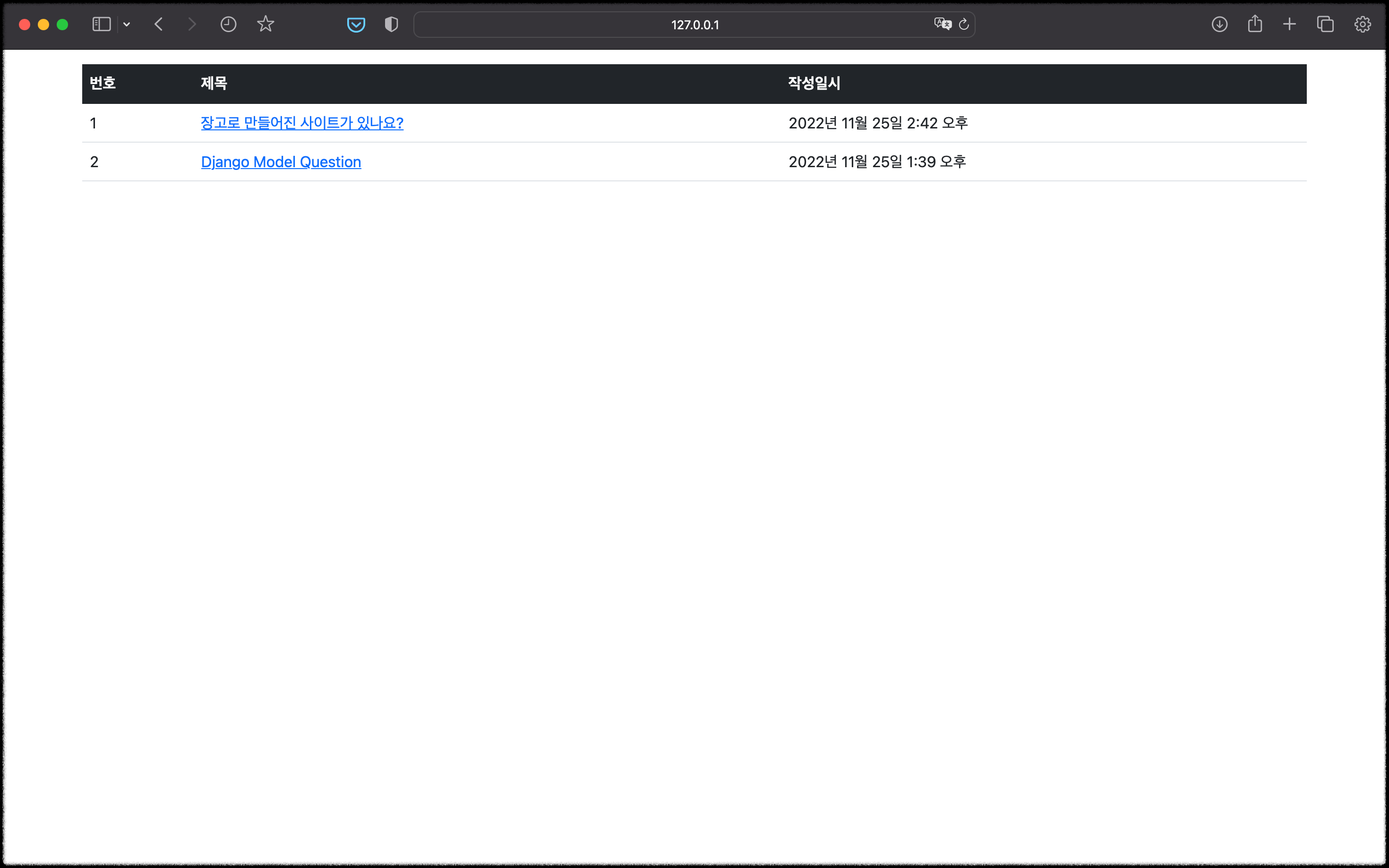
이제 다음처럼 부트스트랩이 적용된 질문 목록을 볼 수 있다.

이어서 질문 상세 템플릿에도 다음처럼 부트스트랩을 적용한다.
[파일명: projects\mysite\templates\pybo\question_detail.html]
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<div class="container my-3">
<!-- 질문 -->
<h2 class="border-bottom py-2">{{ question.subject }}</h2>
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ question.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2">
{{ question.create_date }}
</div>
</div>
</div>
</div>
<!-- 답변 -->
<h5 class="border-bottom my-3 py-2">{{question.answer_set.count}}개의 답변이 있습니다.</h5>
{% for answer in question.answer_set.all %}
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ answer.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2">
{{ answer.create_date }}
</div>
</div>
</div>
</div>
{% endfor %}
<!-- 답변 등록 -->
<form action="{% url 'pybo:answer_create' question.id %}" method="post" class="my-3">
{% csrf_token %}
<div class="mb-3">
<label for="content" class="form-label">답변내용</label>
<textarea name="content" id="content" class="form-control" rows="10"></textarea>
</div>
<input type="submit" value="답변등록" class="btn btn-primary">
</form>
</div>
부트스트랩으로 화면을 구성하다 보면 가끔은 이렇게 많은 양의 HTML 코드를 작성해야 한다.
질문이나 답변은 하나의 뭉치에 해당하므로 부트스트랩의 card 컴포넌트를 사용했다.
부트스트랩 card 컴포넌트 : https://getbootstrap.com/docs/5.1/components/card/
[질문 상세 템플릿에 사용한 부트스트랩 클래스]
| 부트스트랩 클래스 | 설명 |
| card, card-body, card-text | 부트스트랩 Card 컴포넌트 |
| badge | 부트스트랩 Badge 컴포넌트 |
| form-control, form-label | 부트스트랩 Form 컴포넌트 |
| border-bottom | 아래방향 테두리 선 |
| my-3 | 상하 마진값 3 |
| py-2 | 상하 패딩값 2 |
| p-2 | 상하좌우 패딩값 2 |
| d-flex justify-content-end | 컴포넌트의 우측 정렬 |
| bg-light | 연회색 배경 |
| text-dark | 검은색 글씨 |
| text-start | 좌측 정렬 |
| btn btn-primary | 부트스트랩 버튼 컴포넌트 |
질문 내용과 답변 내용에는 style="white-space: pre-line;" 과 같은 스타일을 지정한다.
글 내용의 줄 바꿈을 정상적으로 표시하기 위해 적용한 스타일이다.
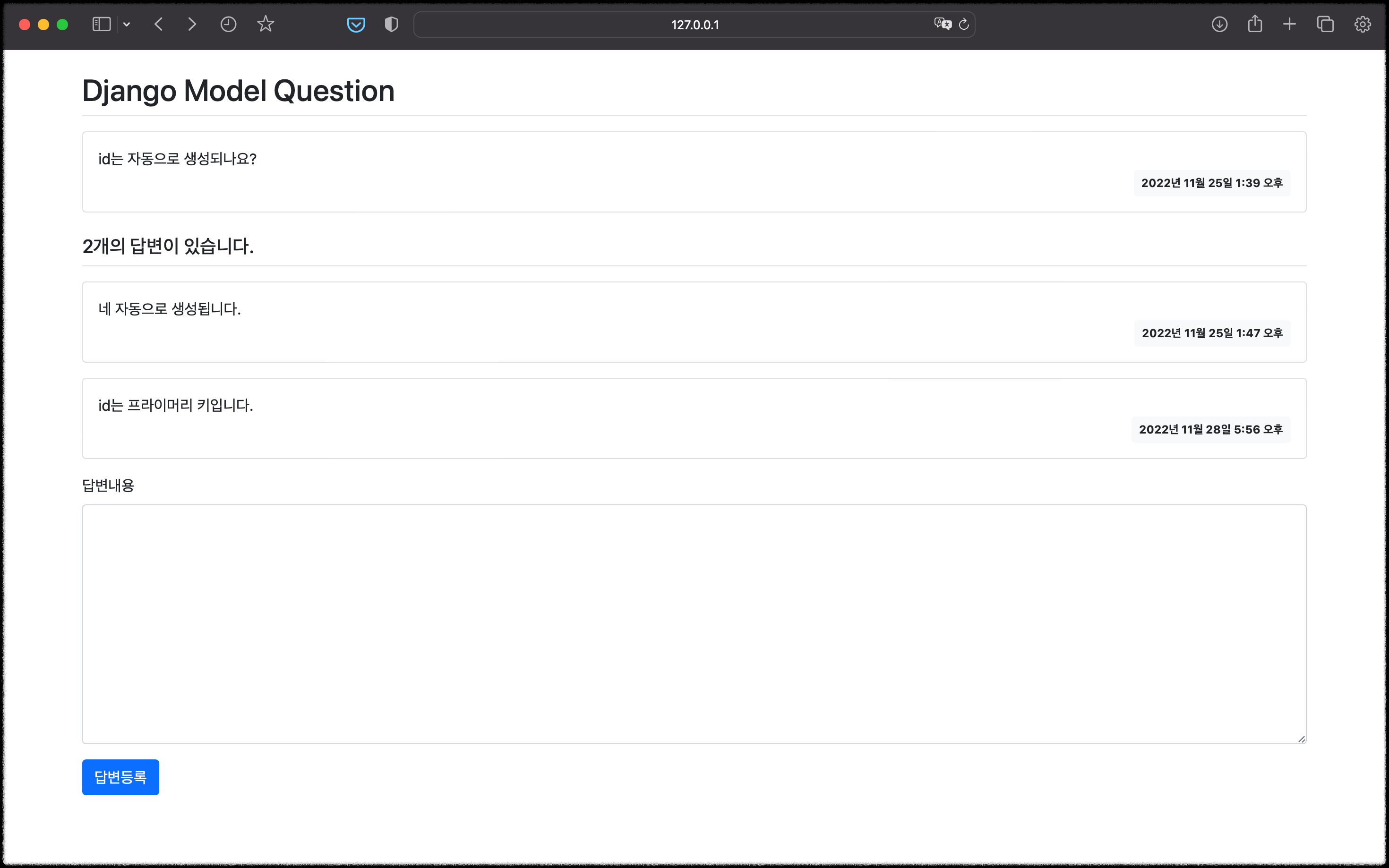
부트스트랩을 적용한 질문 상세 화면은 다음과 같다.

부트스트랩을 사용하면 정말 빠르게 만족스러운 화면을 만들 수 있다.
'Framework > Django' 카테고리의 다른 글
| [Django] 장고(Django) 기본요소 - 폼(Form) (4) | 2022.12.04 |
|---|---|
| [Django] 장고(Django) 기본요소 - 템플릿 상속(extend) (0) | 2022.12.02 |
| [Django] 장고(Django) 기본요소 - 스태틱(static) (0) | 2022.11.29 |
| [Django] 장고(Django) 기본요소 - URL 별칭 (0) | 2022.11.27 |
| [Django] 장고(Django) 기본요소 - 조회와 템플릿 (0) | 2022.11.26 |