이번 포스팅에서는 장고의 기본 요소 중 하나인 스태틱(static)에 대하여 공부를 해보고자 한다.
스태틱(static) 디렉터리
스타일시트 파일은 장고의 스태틱 디렉터리에 저장해야 한다.
스태틱 디렉터리도 템플릿 디렉터리와 마찬가지로 config/settings.py 파일에 등록하여 사용한다.
먼저 config/settings.py 파일을 수정한다.
[파일명: projects\mysite\config\settings.py]
(... 생략 ...)
STATIC_URL = 'static/'
STATICFILES_DIRS = [
BASE_DIR / 'static',
]
(... 생략 ...)
STATICFILES_DIRS이라는 리스트 변수를 추가했다.
그리고 STATICFILES_DIRS에는 BASE_DIR / 'static'디렉터리를 추가했다.
BASE_DIR / 'static'은 C:\projects\mysite\static 디렉터리를 의미하므로 다음처럼 static 디렉터리를 생성한다.
(mysite) c:\projects\mysite> mkdir static
템플릿과 마찬가지로 앱 디렉터리 바로 밑에 static 디렉터리를 생성해도 장고는 static 디렉터리로 인식한다.
즉, 다음처럼 pybo 디렉터리 하위에 static 디렉터리를 만들어도 장고가 static 디렉터리로 인식한다.
하지만 역시 앱 하위에 static 디렉터리를 구성하는 것은 템플릿과 같은 이유로 권장하지 않는다.(mysite) c:\projects\mysite> mkdir static
스타일시트(stylesheet)
style.css 파일을 다음과 같이 신규로 작성한다.
[파일명: projects\mysite\static\style.css]
textarea {
width:100%;
}
input[type=submit] {
margin-top:10px;
}style.css 파일에는 상세화면에 적용할 스타일을 정의했다.
답변 등록 시 사용하는 텍스트 창의 넓이를 100%로 하고 "답변 등록" 버튼 상단에 10 픽셀의 마진을 설정했다.
템플릿에 스타일 적용
작성한 스타일시트 파일을 질문 상세 템플릿에 적용한다.
[파일명: projects\mysite\templates\pybo\question_detail.html]
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
<h1>{{ question.subject }}</h1>
(... 생략 ...)템플릿에 스타일시트와 같은 스태틱 파일을 사용하기 위해서는 템플릿 최상단에 {% load static %} 태그를 먼저 삽입해야 한다.
그래야만 {% static ... %}와 같은 템플릿 태그를 사용할 수 있다.
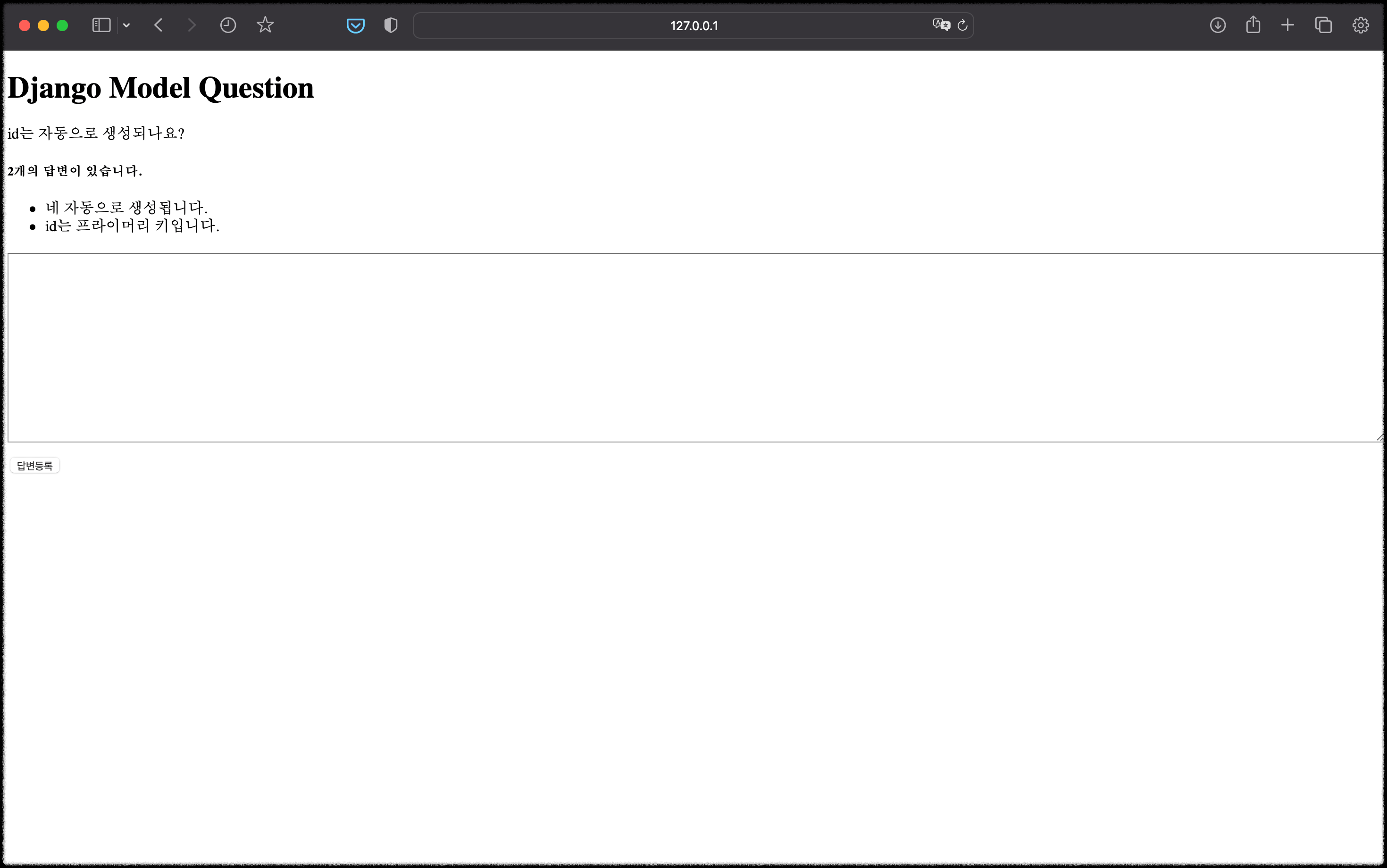
질문 상세 화면이 어떻게 변경되는지 확인하기 위해 창을 띄우면, 다음처럼 스타일이 적용된 화면이 출력된다.

'Framework > Django' 카테고리의 다른 글
| [Django] 장고(Django) 기본요소 - 템플릿 상속(extend) (0) | 2022.12.02 |
|---|---|
| [Django] 장고(Django) 기본요소 - 부트스트랩(Bootstrap) (2) | 2022.12.01 |
| [Django] 장고(Django) 기본요소 - URL 별칭 (0) | 2022.11.27 |
| [Django] 장고(Django) 기본요소 - 조회와 템플릿 (0) | 2022.11.26 |
| [Django] 장고(Django) 기본요소 - 장고 관리자(Admin) (0) | 2022.11.25 |