앞서 Question 모델과 Answer 모델에 author 속성을 추가했다.
게시판의 게시물에는 "글쓴이"를 표시하는 것이 일반적이다.
질문 목록, 질문 상세 화면에 author 속성을 이용하여 글쓴이를 표시하려 한다.
이번 포스팅에서는 장고를 사용하여 게시판 서비스 개발에 필요한 모델 변경에 대하여 공부를 해보고자 한다.
질문 목록
먼저 질문 목록 템플릿에 글쓴이를 표시하기 위해 다음과 같이 테이블 헤더에 글쓴이 항목을 추가한다.
[파일명: projects\mysite\templates\pybo\question_list.html]
(... 생략 ...)
<tr class="text-center table-dark">
<th>번호</th>
<th style="width:50%">제목</th>
<th>글쓴이</th>
<th>작성일시</th>
</tr>
(... 생략 ...)
<th>글쓴이</th> 항목을 추가했다.
그리고 th 엘리먼트를 가운데 정렬하도록 tr 엘리먼트에 text-center 클래스를 추가하고 제목의 너비가 전체에서 50%를 차지하도록 style="width:50%"도 지정해 주었다.
이어서 for 문에도 다음처럼 글쓴이를 적용한다.
[파일명: projects\mysite\templates\pybo\question_list.html]
(... 생략 ...)
{% for question in question_list %}
<tr class="text-center">
<td>
<!-- 번호 = 전체건수 - 시작인덱스 - 현재인덱스 + 1 -->
{{ question_list.paginator.count|sub:question_list.start_index|sub:forloop.counter0|add:1 }}
</td>
<td class="text-start">
<a href="{% url 'pybo:detail' question.id %}">{{ question.subject }}</a>
{% if question.answer_set.count > 0 %}
<span class="text-danger small mx-2">{{ question.answer_set.count }}</span>
{% endif %}
</td>
<td>{{ question.author.username }}</td> <!-- 글쓴이 추가 -->
<td>{{ question.create_date }}</td>
</tr>
{% endfor %}
{% else %}
<tr>
<td colspan="4">질문이 없습니다.</td>
</tr>
(... 생략 ...)
<td>{{ question.user.username }}</td>를 삽입하여 질문의 글쓴이를 표시했다.
그리고 테이블 내용을 가운데 정렬하도록 tr 엘리먼트에 text-center 클래스를 추가하고, 제목을 왼쪽 정렬하도록 text-start 클래스를 추가했다.
테이블 항목도 3개에서 4개로 늘었으므로 colspan도 3에서 4로 수정했다.
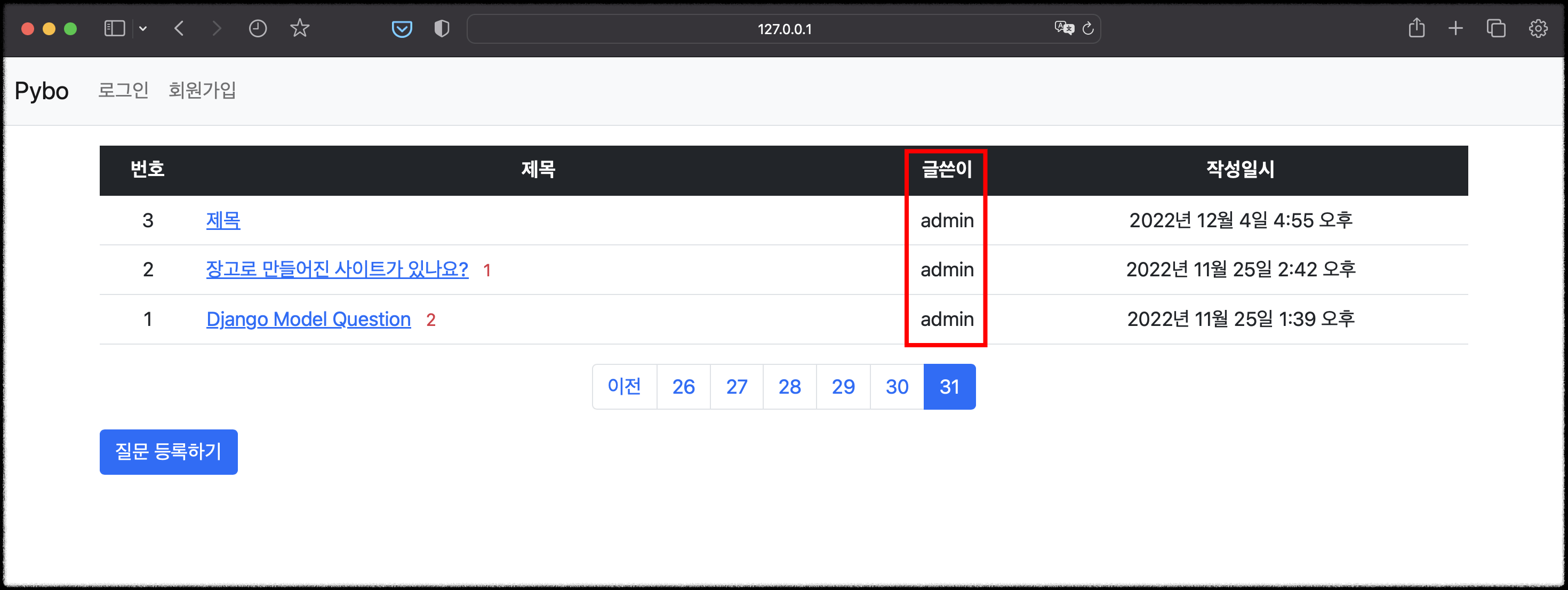
질문 목록 화면에 글쓴이가 추가되었다. 변경된 질문 목록 화면은 다음과 같다.

질문 상세
질문 상세 템플릿도 다음과 같이 글쓴이를 추가한다.
[파일명: projects\mysite\templates\pybo\question_detail.html]
(... 생략 ...)
<!-- 질문 -->
<h2 class="border-bottom py-2">{{ question.subject }}</h2>
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ question.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2 text-start">
<div class="mb-2">{{ question.author.username }}</div>
<div>{{ question.create_date }}</div>
</div>
</div>
</div>
(... 생략 ...)
글쓴이와 작성 일시가 함께 보이도록 수정했다.
그리고 부트스트랩을 이용하여 여백과 정렬 등의 디자인도 살짝 변경했다.
그리고 답변 부분도 글쓴이를 다음처럼 추가한다.
[파일명: projects\mysite\templates\pybo\question_detail.html]
(... 생략 ...)
<!-- 답변 -->
<h5 class="border-bottom my-3 py-2">{{question.answer_set.count}}개의 답변이 있습니다.</h5>
{% for answer in question.answer_set.all %}
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ answer.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2 text-start">
<div class="mb-2">{{ answer.author.username }}</div>
<div>{{ answer.create_date }}</div>
</div>
</div>
</div>
(... 생략 ...)
마찬가지로 글쓴이와 작성일시가 함께 보이도록 수정했다.
변경된 질문 상세 화면은 다음과 같다.

'Framework > Django' 카테고리의 다른 글
| [Django] 장고(Django) 서비스 개발 - views.py 파일 분리 (0) | 2022.12.21 |
|---|---|
| [Django] 장고(Django) 서비스 개발 - 수정과 삭제 (2) | 2022.12.20 |
| [Django] 장고(Django) 서비스 개발 - 모델 변경 (2) | 2022.12.18 |
| [Django] 장고(Django) 서비스 개발 - 회원가입 (2) | 2022.12.17 |
| [Django] 장고(Django) 서비스 개발 - 로그인과 로그아웃 (0) | 2022.12.14 |