이번 포스팅에서는 장고를 사용하여 게시판 서비스 개발에 필요한 회원가입에 대하여 공부를 해보고자 한다.
회원가입 링크
회원가입 역시 장고의 django.contrib.auth 앱을 이용하면 쉽게 구현할 수 있다.
회원가입을 위한 링크를 navbar.html 템플릿에 추가한다.
[파일명: projects/mysite/templates/navbar.html]
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
(... 생략 ...)
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
{% if user.is_authenticated %}
<a class="nav-link" href="{% url 'common:logout' %}">{
{ user.username }} (로그아웃)</a>
{% else %}
<a class="nav-link" href="{% url 'common:login' %}">로그인</a>
{% endif %}
</li>
<li>
{% if not user.is_authenticated %}
<a class="nav-link" href="{% url 'common:signup' %}">회원가입</a>
{% endif %}
</li>
</ul>
</div>
</div>
</nav>
로그인/로그아웃 바로 우측에 "회원가입" 링크를 추가했다.
회원가입은 로그아웃 상태에서만 보일 수 있도록 했다.
urls.py
navbar.html 템플릿에 {% url 'common:signup' %} 태그를 추가했으므로 여기에 대응하는 URL 매핑 규칙을 추가해야 한다.
common/urls.py 파일에 회원가입을 위한 URL 매핑 규칙을 추가한다.
[파일명: projects\mysite\common\urls.py]
from django.urls import path
from django.contrib.auth import views as auth_views
from . import views
app_name = 'common'
urlpatterns = [
path('login/', auth_views.LoginView.as_view(template_name='common/login.html'),
name='login'),
path('logout/', auth_views.LogoutView.as_view(), name='logout'),
path('signup/', views.signup, name='signup'),
]
이제 로그인 화면에서 회원가입 링크를 누르면 views.signup 함수가 실행될 것이다.
forms.py
View 함수를 만들기 전에 계정 생성 시 사용할 UserForm을 common/forms.py 파일에 작성한다.
[파일명: projects\mysite\common\forms.py]
from django import forms
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.models import User
class UserForm(UserCreationForm):
email = forms.EmailField(label="이메일")
class Meta:
model = User
fields = ("username", "password1", "password2", "email")
UserForm은 django.contrib.auth.forms 모듈의 UserCreationForm 클래스를 상속하여 만들었다.
UserForm을 따로 만들지 않고 UserCreationForm을 그대로 사용해도 되지만 위처럼 이메일 등의 속성을 추가하기 위해서는 UserCreationForm 클래스를 상속하여 만들어야 한다.
상속한 UserCreationForm은 다음과 같은 속성을 가지고 있다.
| 속성명 | 설명 |
| username | 사용자 이름 |
| password1 | 비밀번호1 |
| password2 | 비밀번호2 (비밀번호1을 제대로 입력했는지 대조하기 위한 값) |
UserCreationForm의 is_valid 함수는 폼에 위의 속성 3개가 모두 입력되었는지, 비밀번호 1과 비밀번호 2가 같은지, 비밀번호의 값이 비밀번호 생성 규칙에 맞는지 등을 검사하는 로직을 내부적으로 가지고 있다.
views.py
이제 common/views.py 파일에 회원가입을 위한 signup 함수를 다음과 같이 정의한다.
common/views.py 파일에는 현재 아무 내용이 없는 상태일 것이다.
[파일명: projects\mysite\common\views.py]
from django.contrib.auth import authenticate, login
from django.shortcuts import render, redirect
from common.forms import UserForm
def signup(request):
if request.method == "POST":
form = UserForm(request.POST)
if form.is_valid():
form.save()
username = form.cleaned_data.get('username')
raw_password = form.cleaned_data.get('password1')
user = authenticate(username=username, password=raw_password) # 사용자 인증
login(request, user) # 로그인
return redirect('index')
else:
form = UserForm()
return render(request, 'common/signup.html', {'form': form})
signup 함수는 POST 요청인 경우에는 화면에서 입력한 데이터로 사용자를 생성하고 GET 요청인 경우에는 회원가입 화면을 보여준다.
form.cleaned_data.get 함수는 폼의 입력값을 개별적으로 얻고 싶은 경우에 사용하는 함수다.
여기서는 인증 시 사용할 사용자명과 비밀번호를 얻기 위해 사용한다.
신규 사용자를 생성한 후에 자동 로그인될 수 있도록 authenticate와 login함수가 사용되었다.
authenticate와 login함수는 django.contrib.auth 모듈의 함수로 사용자 인증과 로그인을 담당한다.
- django.contrib.auth.authenticate - 사용자 인증을 담당한다. (사용자명과 비밀번호가 정확한지 검증한다.)
- django.contrib.auth.login - 로그인을 담당한다. (사용자 세션을 생성한다.)
signup.html
회원가입 화면을 구성하는 common/signup.html 템플릿을 다음과 같이 작성한다.
[파일명: projects\mysite\templates\common\signup.html]
{% extends "base.html" %}
{% block content %}
<div class="container my-3">
<form method="post" action="{% url 'common:signup' %}">
{% csrf_token %}
{% include "form_errors.html" %}
<div class="mb-3">
<label for="username">사용자 이름</label>
<input type="text" class="form-control" name="username" id="username"
value="{{ form.username.value|default_if_none:'' }}">
</div>
<div class="mb-3">
<label for="password1">비밀번호</label>
<input type="password" class="form-control" name="password1" id="password1"
value="{{ form.password1.value|default_if_none:'' }}">
</div>
<div class="mb-3">
<label for="password2">비밀번호 확인</label>
<input type="password" class="form-control" name="password2" id="password2"
value="{{ form.password2.value|default_if_none:'' }}">
</div>
<div class="mb-3">
<label for="email">이메일</label>
<input type="text" class="form-control" name="email" id="email"
value="{{ form.email.value|default_if_none:'' }}">
</div>
<button type="submit" class="btn btn-primary">생성하기</button>
</form>
</div>
{% endblock %}
form 태그 밑에는 오류를 표시하기 위해 form_errors.html 템플릿을 include 했다.
그리고 UserForm의 속성인 사용자 이름, 비밀번호 1, 비밀번호 2, 이메일에 해당되는 필드들을 form 항목으로 추가했다.
회원가입
회원가입을 테스트하기 위해 로그아웃 상태에서 다음처럼 내비게이션 바의 "회원가입"을 누른다.
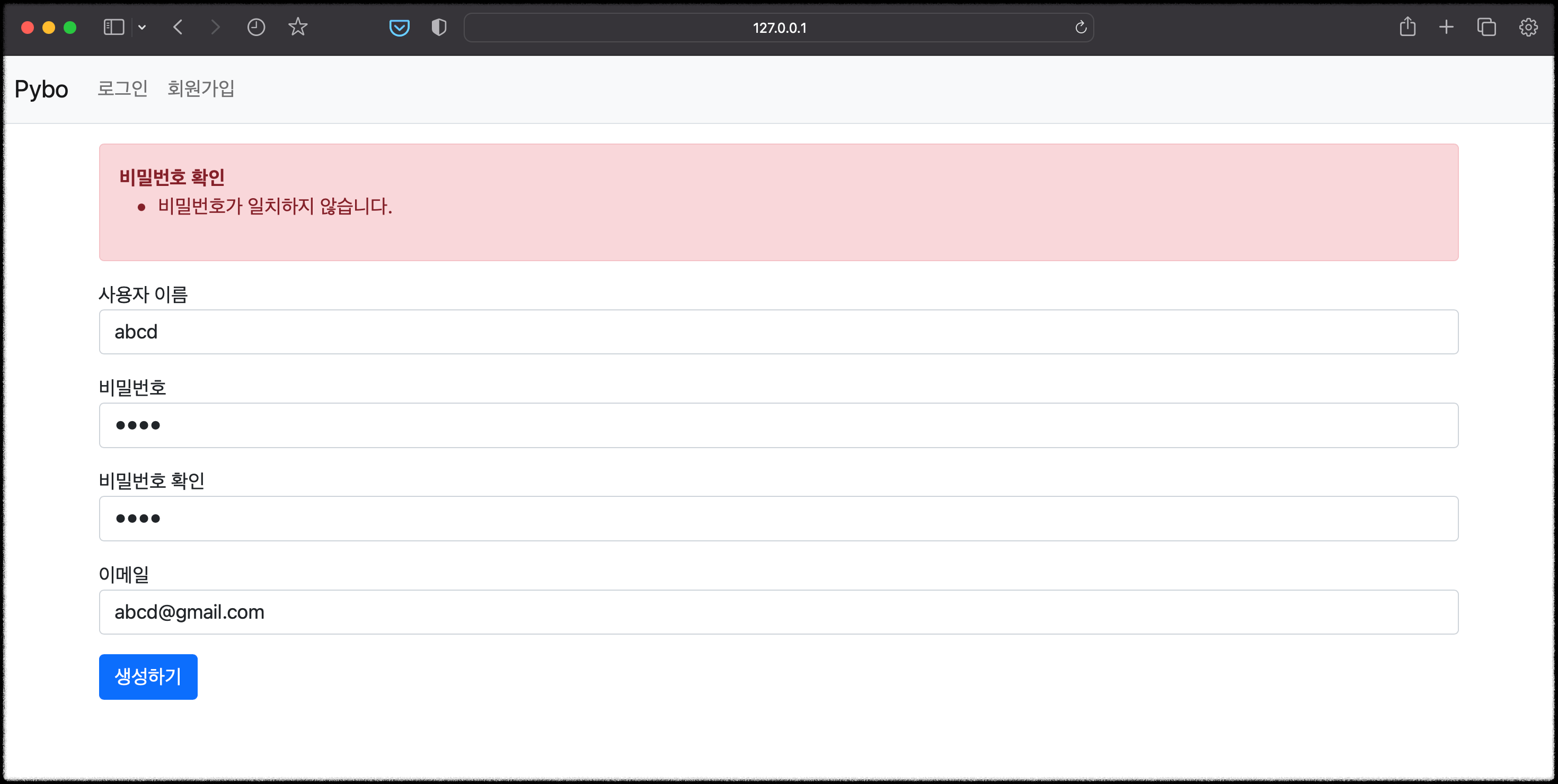
그러면 회원가입을 할 수 있는 화면이 나타난다.

만약 "비밀번호"와 "비밀번호 확인"을 다르게 입력하면 다음과 같은 오류가 발생한다.

필수 값 체크와 비밀번호 생성 규칙 체크, 이메일 규칙 체크 등이 모두 잘 작동하는 것을 확인할 수 있다.
입력값을 올바르게 하여 계정을 생성하였다면 admin 페이지(http://localhost:8000/admin/)로 접속했을 경우, 슈퍼 유저가 아닌 다른 계정으로 로그인되어 있으므로 다음과 같은 경고 메시지가 나타난다.

admin 페이지는 슈퍼유저로 접속해야 한다.
사용자 이름에 "admin" 비밀번호에 "1111"을 입력하여 로그인한다.
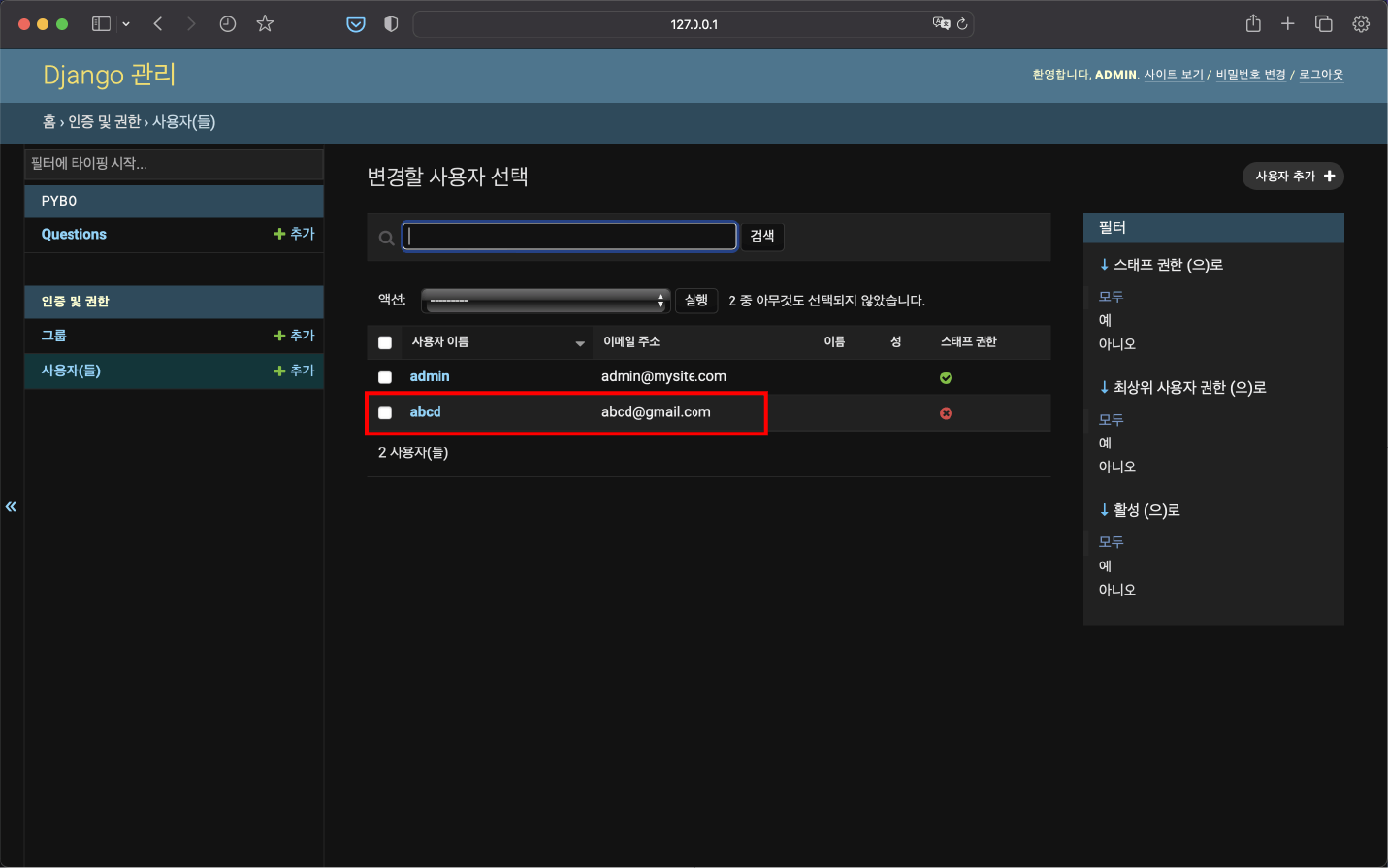
그리고 "홈 -> 사용자" 화면으로 들어가 보면 다음처럼 새로 생성된 계정을 확인할 수 있다.

'Framework > Django' 카테고리의 다른 글
| [Django] 장고(Django) 서비스 개발 - 글쓴이 표시 (2) | 2022.12.19 |
|---|---|
| [Django] 장고(Django) 서비스 개발 - 모델 변경 (2) | 2022.12.18 |
| [Django] 장고(Django) 서비스 개발 - 로그인과 로그아웃 (0) | 2022.12.14 |
| [Django] 장고(Django) 서비스 개발 - 답변 개수 표시 (2) | 2022.12.13 |
| [Django] 장고(Django) 서비스 개발 - 템플릿 필터 (0) | 2022.12.12 |