이번 포스팅에서는 장고를 사용하여 게시판 서비스 개발에 필요한 내비게이션 바(navigation bar)에 대하여 공부를 해보고자 한다.
내비게이션 바
내비게이션 바는 흔히 사용하는 웹 사이트의 메뉴를 의미한다.
화면 위쪽에 고정되어 있는 부트스트랩 컴포넌트이다.
내비게이션 바는 모든 페이지에서 공통적으로 보여야 하므로 base.html 템플릿에 추가해야 한다.
[파일명: projects\mysite\templates\base.html]
<body>
<!-- 네비게이션바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<a class="navbar-brand" href="{% url 'pybo:index' %}">Pybo</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
{% block content %}
{% endblock %}
<!-- 기본 템플릿 안에 삽입될 내용 End -->
</body>
항상 pybo:index 페이지로 이동해 주는 'Pybo' 로고를 가장 왼쪽에 배치했고, 오른쪽에는 '로그인' 링크를 추가한다.
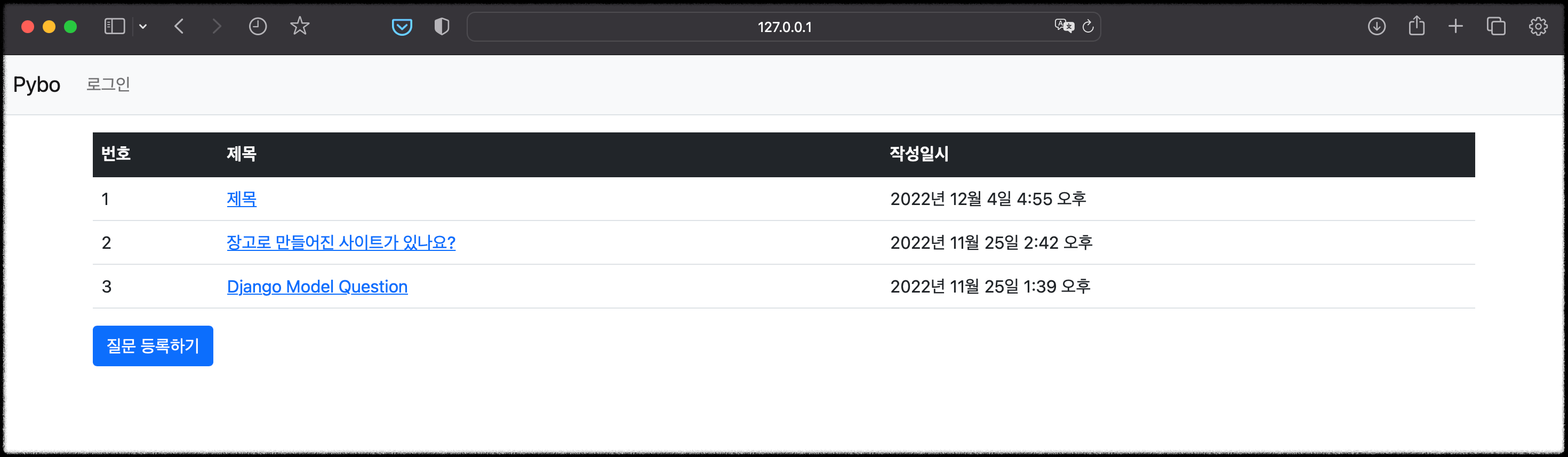
이와 같이 수정하고 질문 목록 페이지를 요청하면 화면 상단에 다음과 같은 내비게이션 바가 보인다.

내비게이션 바의 'Pybo' 로고를 누르면 아무 곳에서나 메인 페이지로 돌아갈 수 있다.
부트스트랩 내비게이션 바에는 재미있는 기능이 하나 숨어 있다.
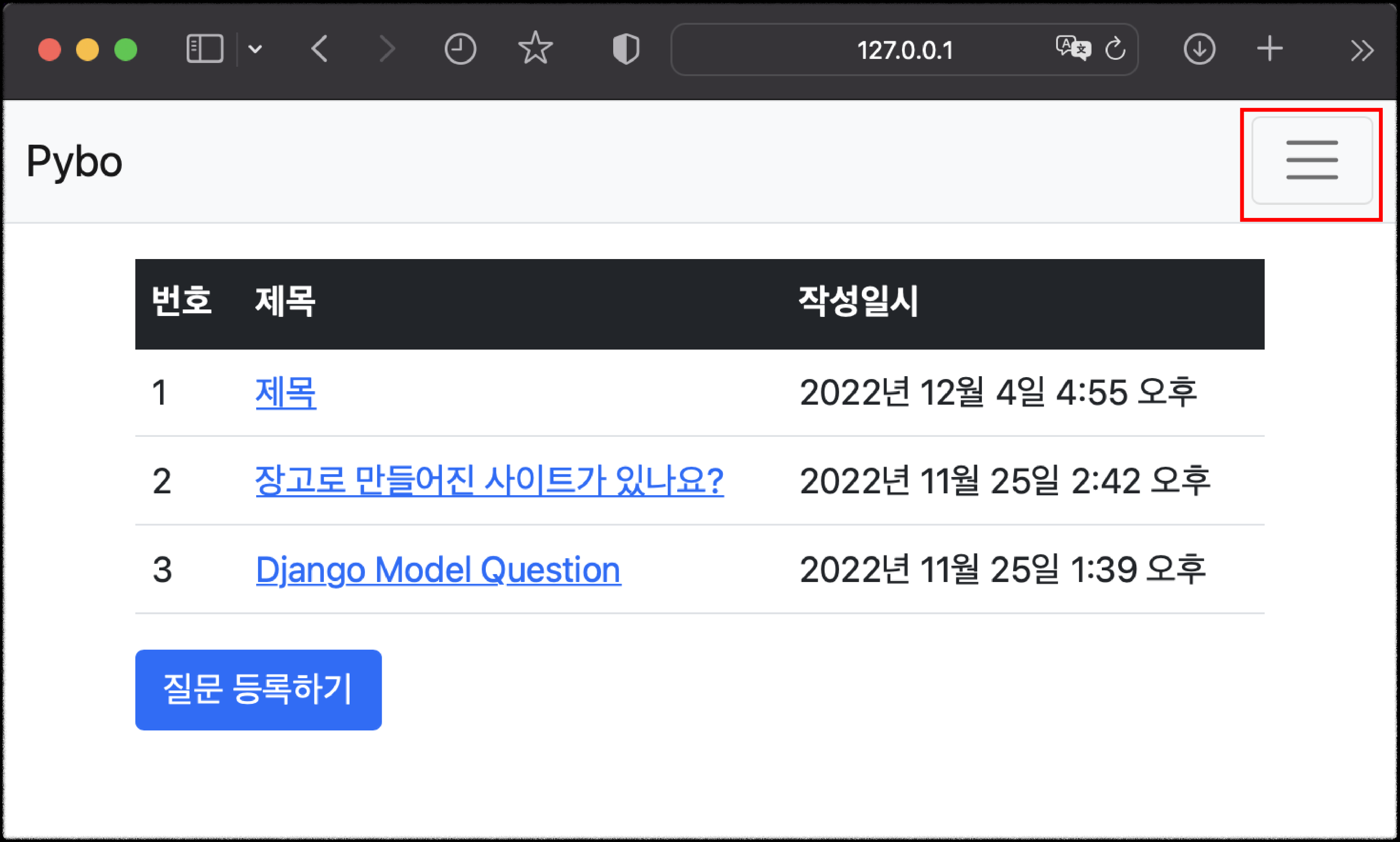
아무 페이지나 접속해서(여기서는 질문 목록에 접속했다.) 웹 브라우저의 크기를 마우스를 이용하여 점점 줄여나가면 어느 순간 햄버거 메뉴 버튼이 생긴다.
그리고 '로그인' 링크는 사라진다.

부트스트랩은 브라우저의 크기가 작아지면 내비게이션 바에 있는 링크들을 작은 햄버거 메뉴 버튼으로 숨긴다. (부트스트랩의 반응형 웹 기능이다.)
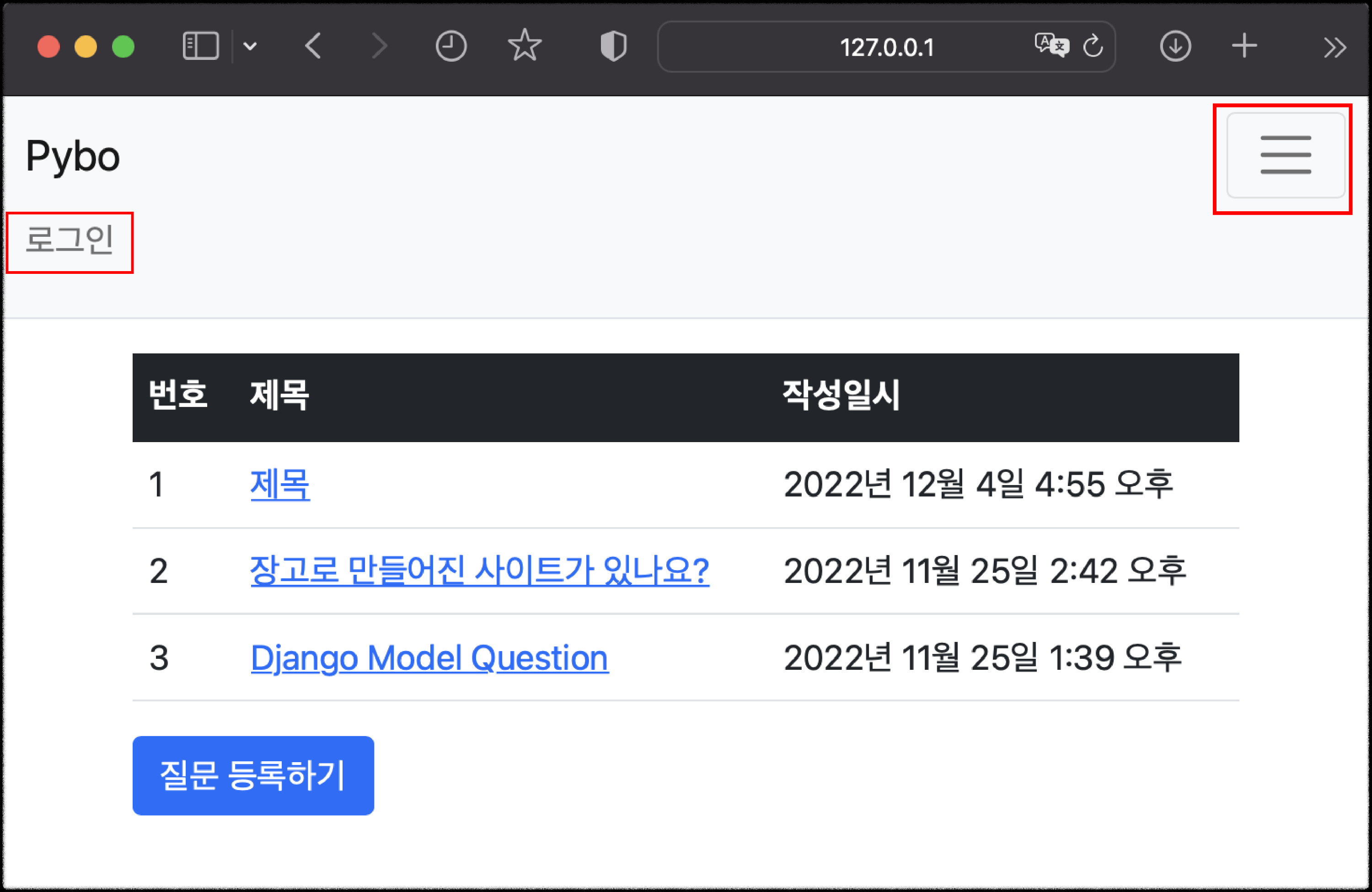
메뉴 버튼을 클릭해야 숨겨진 "로그인" 링크가 보인다.
아직은 메뉴 버튼을 클릭해도 아무런 변화가 없다.
부트스트랩 자바스크립트 파일(bootstrap.min.js)이 base.html 파일에 포함되지 않았기 때문이다.
부트스트랩 자바스크립트 파일은 이미 다운로드한 bootstrap-5.1.3-dist.zip 압축파일에 있으므로 다음 위치에 복사한다.
압축파일 내 경로: bootstrap-5.1.3-dist.zip\bootstrap-5.1.3-dist\js\bootstrap.min.js
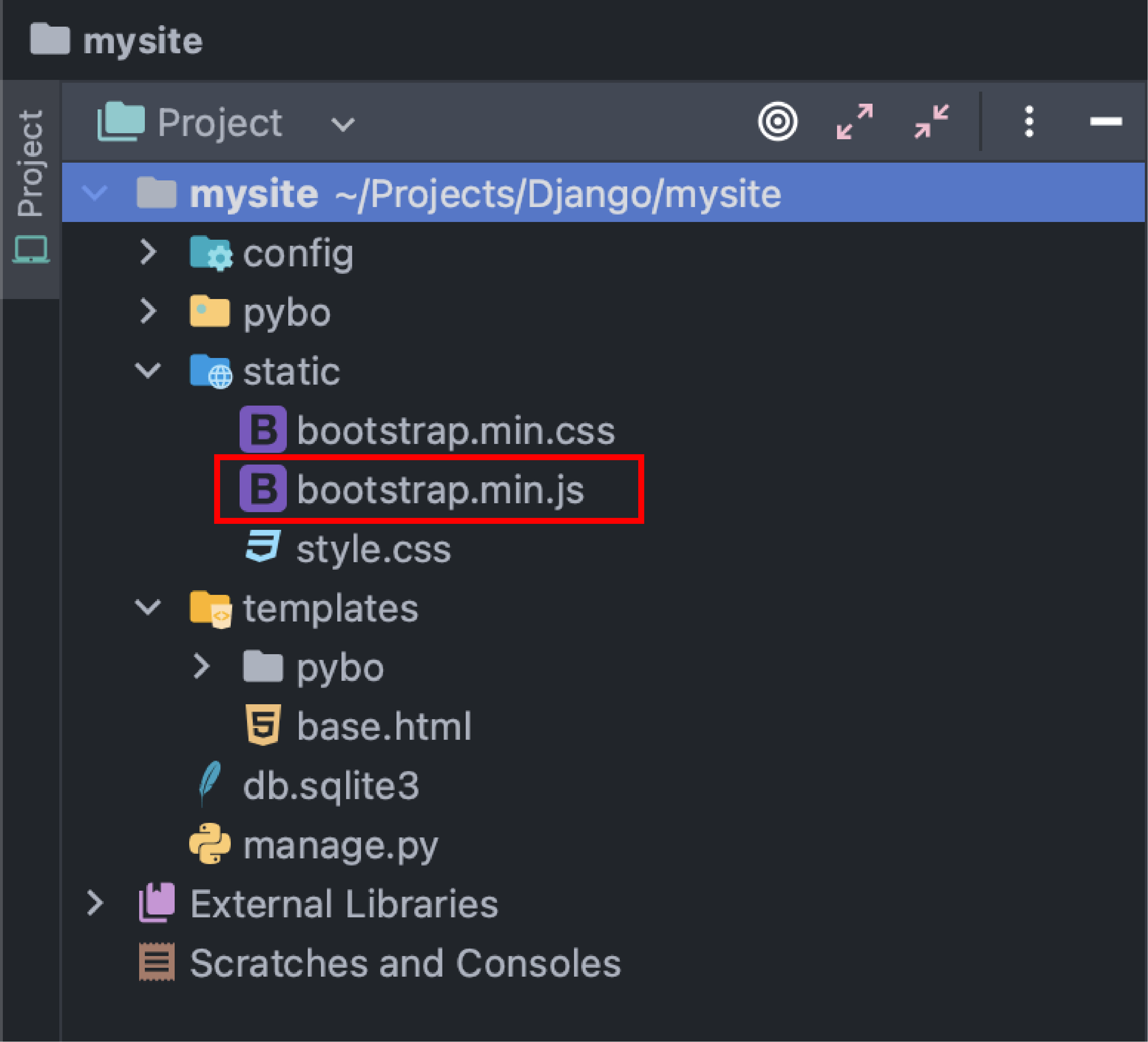
붙여 넣을 위치: projects\mysite\static\bootstrap.min.js
즉, 다음처럼 projects\mysite\static 디렉터리 하위에 bootstrap.min.js 파일이 위치해 있어야 한다.

그리고 추가한 bootstrap.min.js 파일을 사용할 수 있도록 base.html의 </body> 태그 바로 위에 코드를 추가한다.
[파일명: projects\mysite\templates\base.html]
(... 생략 ...)
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
{% block content %}
{% endblock %}
<!-- 기본 템플릿 안에 삽입될 내용 End -->
<!-- Bootstrap JS -->
<script src="{% static 'bootstrap.min.js' %}"></script>
</body>
</html>
이렇게 수정하면 메뉴 버튼 클릭 시 숨겨진 링크가 다음처럼 표시된다.

include
장고에는 템플릿의 특정 위치에 다른 템플릿을 삽입할 수 있는 include 태그가 있다.
include 태그는 보통 템플릿에서 특정 영역이 반복적으로 사용될 경우 중복을 없애기 위해 사용한다.
include를 이용하여 내비게이션 바를 base.html 템플릿에 포함시키는 경우 base.html에 포함시킬 navbar.html 템플릿을 작성한다.
[파일명: projects\mysite\templates\navbar.html]
<!-- 네비게이션바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<a class="navbar-brand" href="{% url 'pybo:index' %}">Pybo</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</div>
</nav>
navbar.html의 내용은 base.html에 삽입했던 내비게이션 바의 내용과 동일하다.
그리고 base.html을 다음과 같이 수정한다.
[파일명: projects\mysite\templates\base.html]
<body>
<!-- 네비게이션바 -->
{% include "navbar.html" %}
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
{% block content %}
{% endblock %}
<!-- 기본 템플릿 안에 삽입될 내용 End -->
<!-- Bootstrap JS -->
<script src="{% static 'bootstrap.min.js' %}"></script>
</body>
</html>
내비게이션 바 HTML 코드들을 삭제하고 navbar.html 템플릿을 include 태그로 포함시켰다.
navbar.html 파일은 다른 템플릿들에서 중복되어 사용되지는 않지만 독립된 하나의 템플릿으로 관리하는 것이 유지 보수에 유리하므로 분리한다.
'Framework > Django' 카테고리의 다른 글
| [Django] 장고(Django) 서비스 개발 - 템플릿 필터 (0) | 2022.12.12 |
|---|---|
| [Django] 장고(Django) 서비스 개발 - 페이징(Paging) (0) | 2022.12.06 |
| [Django] 장고(Django) 기본요소 - 폼(Form) (4) | 2022.12.04 |
| [Django] 장고(Django) 기본요소 - 템플릿 상속(extend) (0) | 2022.12.02 |
| [Django] 장고(Django) 기본요소 - 부트스트랩(Bootstrap) (2) | 2022.12.01 |