깃허브 블로그가 단순 TIL용 이라고는 하지만 알고리즘이나 프로젝트 코드 개발에 대한 포스팅도 할 생각이라 다양한 피드백의 필요성을 느꼈다.
보통 기본 댓글은 disqus였지만, 내가 사용하는 테마에서는 없는 것 같아서 utterances 댓글 기능을 추가했다.
(_config.yml 파일에 comment 어쩌고 있었는데 추가한 후에 발견해 버렸다..)
이번 포스팅에서는 utterances 댓글 기능을 추가하는 방법에 대하여 공부를 해보고자 한다.
utterances 댓글 기능 추가하기
보통 깃허브 블로그에 사용되는 댓글 기능은 disqus 나 utterances 이다.
disqus는 무료 라이센스로 사용하는 경우 광고가 붙는다는 점에서 사용하기가 꺼려졌다.
깃허브 블로그는 깔끔하게 운영하고 싶어서 구글 애드센스 광고를 설정하지 않을 생각이라 댓글에 광고가 있으면 너무 지저분할 것 같다.
또한, 검색해보니 disqus는 무겁다는 의견이 상당히 많았고, 개발자들이 utterances를 많이 사용한다고 한다.
utterances는 말 그대로 Github Issue를 기반으로 만든 댓글 위젯을 말한다.
GitHub의 이슈 검색 API를 사용해서 해당 글과 연결된 이슈가 없으면 새로 만들고 이미 있으면 기존의 이슈를 사용한다.
그리고 해당 이슈에 달리는 댓글을 Primer를 이용해서 GitHub과 유사한 UI로 댓글을 보여준다.
(제일 중요한 건 광고가 없는 오픈소스다.)

블로그 댓글 Repository 생성 (생략 가능)
댓글을 관리하는 신규 Repository를 만들어야 한다.
(기존 블로그 Repo에서 한꺼번에 관리하고 싶다면 새로 만들지 않고 블로그 Repo를 연결해도 된다.)

보통 이름은 blog-comments나 blog_comments로 많이 만든다고 한다.
꼭 저렇게 해야 하는 건 아니라 본인이 원하는 대로 작성하면 될 것 같다
(무조건 Public으로 생성해야 한다.)
Utterances 설치
우선 Utterances 사이트로 이동한다.

Install 버튼을 누르면 다음과 같은 페이지가 뜬다.

Github에 있는 모든 Repo에 적용하지 않을 거고, 댓글 관리용 Repo를 만들었기 때문에 Only select repositories를 선택하고 앞서 만든 댓글 관리용 Repo를 선택한다.
댓글 관리용 Repo를 만들지 않았다면 Utterances와 연결할 Repo를 선택하면 된다.
그 후 Install 버튼 다시 클릭하면 아래 보이는 사이트로 이동한다.

해당 페이지에서는 Utterances에 대한 소개와 Repo 지정, Issue Mapping 방법, Issue label 및 Theme 옵션 설정, Utterances를 활성화해 줄 스크립트가 나온다.
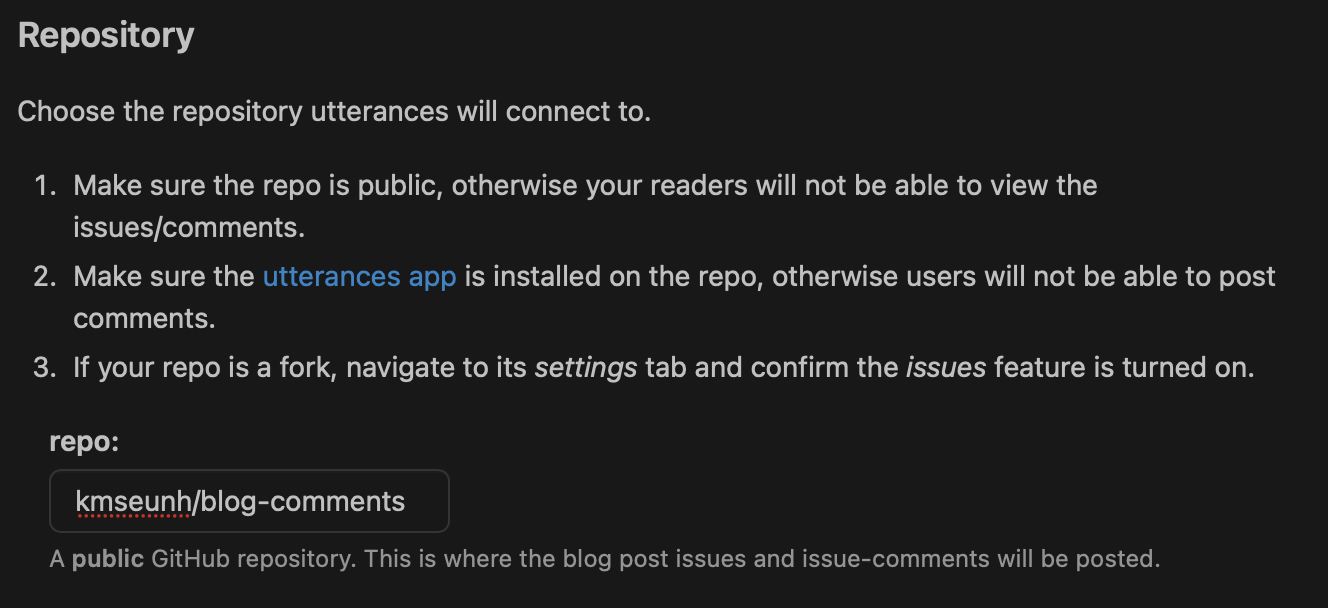
1) Utterances와 연결할 Repo 작성

Repo는 앞서 만든 댓글 관리용 Repo를 작성하면 된다.
2) Issue Mapping 방법 선택

그다음은 글과 Issue를 어떻게 매핑할 건지 선택하는 창이 나온다.
여섯 가지 선택지 중 각자 블로그에 맞는 선택지로 고르면 된다.
- pathname: /post/post-1과 같은 pathname으로 매핑
- url: https: //blog.com/post/post-1과 같은 URL로 매핑
- title: 제목과 같은 title로 매핑
- og:title: og태그의 title로 설정
- issue number: 특정한 issue 번호로 설정
- specific term: 특정한 키워드를 통해 사용
뭐가 뭔지 모르겠어서 기본으로 선택되어 있는 mapping으로 했다.
3) Issue label 작성

그 후 Issue label을 설정해야 하는데 설정된 label은 댓글 issue 뒤에 붙는다.
이모지도 지원되는 걸 보면 이 부분은 각자 잘 알아볼 수 있는 방법으로 자유롭게 설정 가능한 것 같다.
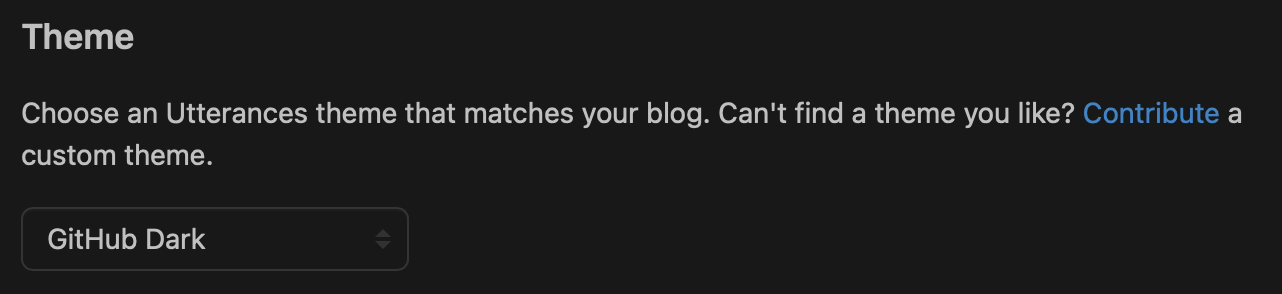
4) Utterances theme 선택

Theme 옵션은 여러 개가 있고, 각자 블로그에 맞게 선택하면 된다.
내 블로그는 다크 모드를 기본 테마로 설정해서 댓글도 다크 테마 중에 하나를 정하려고 했는데, 라이트 모드로 변경하면 댓글은 그대로 다크 테마여서 이질감이 느껴졌다.
(그래서 그냥 제일 기본으로 설정했다..)
5) Utterances script 복사 후 댓글 기능이 필요한 페이지에 붙여 넣기

그 후 설정에 맞게 완성된 script를 복사한다.
포스트에만 댓글을 설정하기 위해 복사한 script를 _layouts/post.html에 입력했다.
(댓글 기능이 필요한 페이지에 넣으면 된다.)
'Git & GitHub' 카테고리의 다른 글
| [GitHub] 깃허브 블로그 - 포스팅 하는 방법 (0) | 2022.12.15 |
|---|---|
| [GitHub] 깃허브 블로그 만들기(5) (0) | 2022.12.11 |
| [GitHub] 깃허브 블로그 만들기(4) (0) | 2022.12.10 |
| [GitHub] 깃허브 블로그 만들기(3) (0) | 2022.12.09 |
| [GitHub] 깃허브 블로그 만들기(2) (0) | 2022.12.08 |